Image Alt Text – Văn bản thay thế hình ảnh là gì? Có vai trò gì trong SEO Onpage?
Tác giả: EQVN.NET | Chuyên mục: SEO | Ngày cập nhật: 10 - 07 - 2022
Chia sẻ bài viết này:
Các công cụ tìm kiếm và robot ko thể diễn tả hình ảnh, nhưng hình ảnh đóng một phần rất cần thiết để diễn tả một trang web hay một bài viết cụ thể. Chính vì vậy thẻ alt – alt text sẽ giải quyết vấn đề này bằng cách cung cấp văn bản mà những công cụ tìm kiếm có thể đọc được.
Vậy cụ thể Alt text là gì? Hiểu như thế nào và làm cách nào để vận dụng tốt alt text trong bài biết? EQVN sẽ giải đáp thắc mắc cho bạn ngay trong bài viết này nhé!
Mục lục
1. Alt Text là gì?
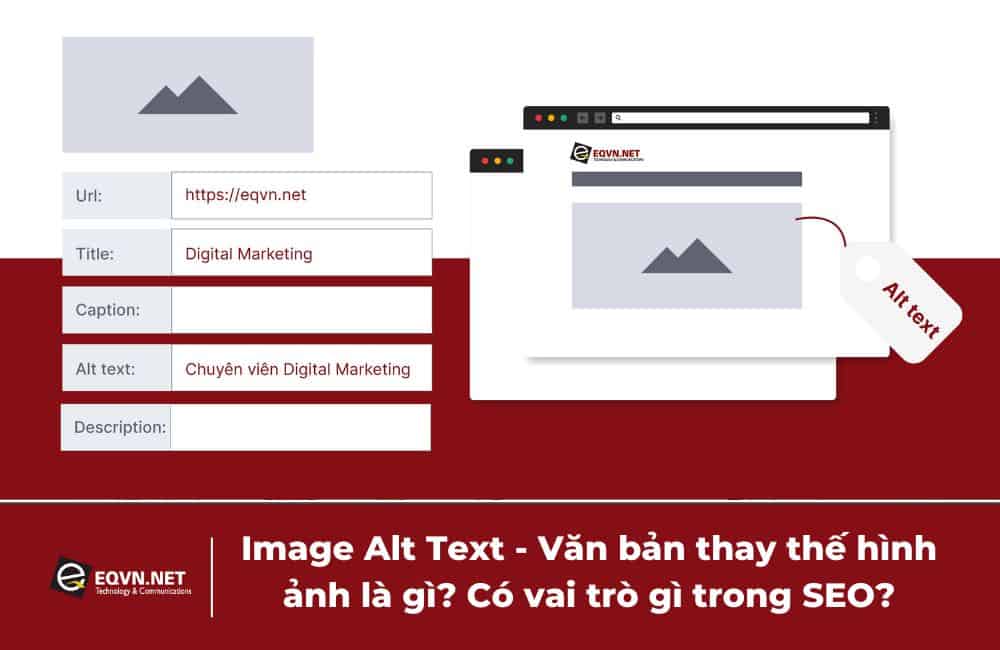
Alt Text hay văn bản thay thế là mô tả hình ảnh trong mã HTML của trang web cung cấp thông tin về hình thức và chức năng của hình ảnh. Văn bản thay thế còn được gọi là “thuộc tính alt” hoặc “thẻ thay thế”.
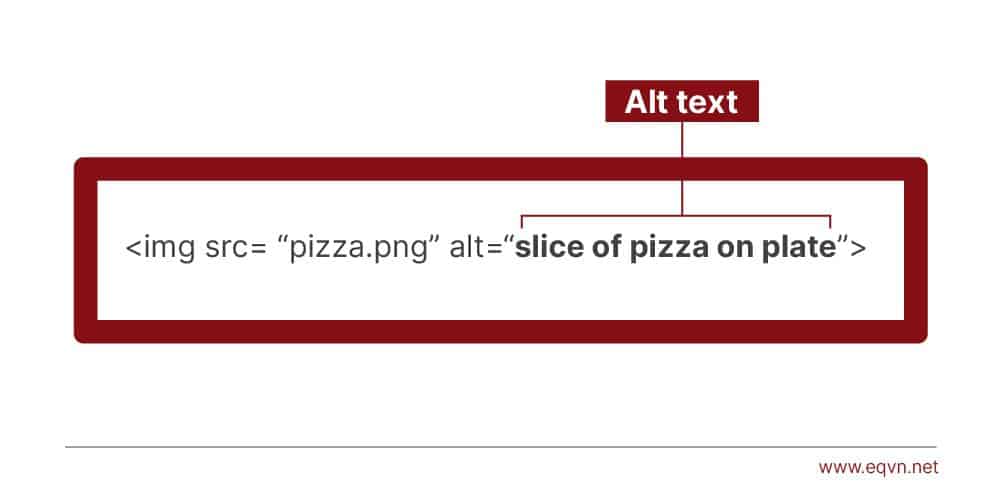
Đây là những gì nó trông giống như trong mã HTML:

Mô tả về alt text của một hình ảnh
2. Tại sao văn bản thay thế lại quan trọng?
Văn bản thay thế có 2 mục đích chính:
- Để cải thiện trải nghiệm người dùng (UX) và khả năng truy cập của trang web
- Để cải thiện SEO hình ảnh của trang web và xếp hạng
2.1 – UX và khả năng truy cập
Mục đích ban đầu của alt text là để mô tả hình ảnh cho những người khiếm thị không thể nhìn thấy những gì trên hình ảnh và do đó giúp họ dễ tiếp cận hơn.
Những khách truy cập này sử dụng các trình đọc màn hình hoặc trình duyệt khác nhau để giúp họ hiểu rõ hơn về những gì có trên trang web, bao gồm cả hình ảnh.
Thay vì hiển thị hình ảnh cho người dùng, trình đọc màn hình nhìn vào văn bản thay thế của hình ảnh và đọc nội dung của hình ảnh đó. Nhờ đó, người dùng có thể hiểu những gì trên hình ảnh và có được trải nghiệm tổng thể tốt hơn.
2.2 – SEO hình ảnh
Văn bản thay thế không chỉ quan trọng từ góc độ UX; nó cũng có thể cải thiện tối ưu hóa trên trang và mức độ liên quan theo chủ đề.
Các công cụ tìm kiếm như Google thực sự không thể “nhìn thấy” hình ảnh nên họ có thể hiểu nhầm mục đích hoặc ngữ cảnh của nó trong trang web.
Do đó, họ sử dụng alt text như một cách để hiểu rõ hơn về hình ảnh và cách nó liên quan đến nội dung xung quanh.
Như đã nêu trong các phương pháp hay nhất về Hình ảnh của Google :
“Google sử dụng alt text cùng với các thuật toán thị giác máy tính và nội dung của trang để hiểu chủ đề của hình ảnh.”
Lý do quan trọng nhất để sử dụng thuộc tính alt là alt text có thể giúp hình ảnh xuất hiện và xếp hạng trong Google Hình ảnh.
Với một mô tả alt text tốt và cách sử dụng từ khóa chính xác, hình ảnh có thể:
- Cải thiện mức độ liên quan theo chủ đề của trang
- Phục vụ như một tín hiệu xếp hạng tiềm năng cho Google
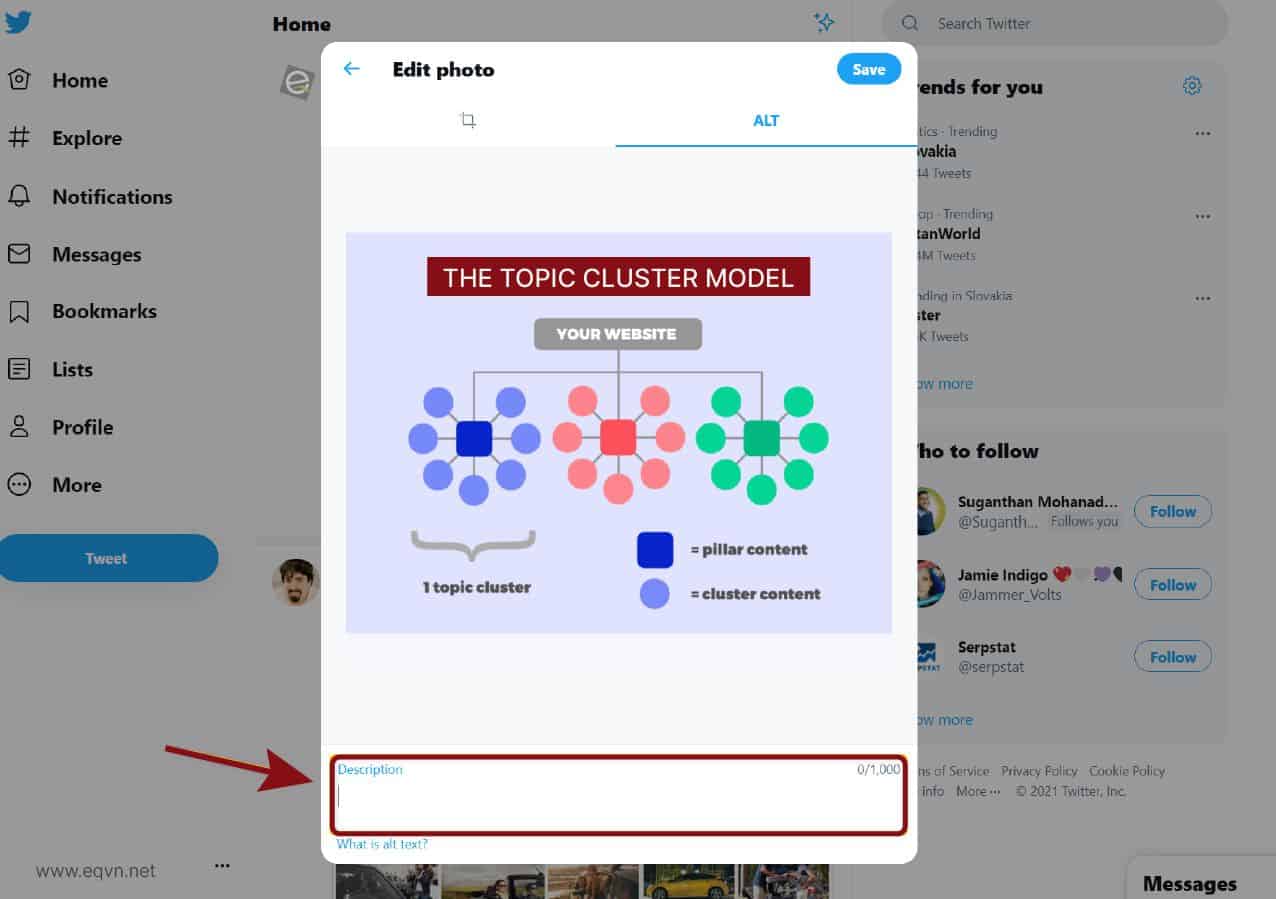
Lưu ý: Văn bản thay thế không cần thiết chỉ được sử dụng cho hình ảnh trên trang web.
Bạn cũng có thể thêm văn bản thay thế vào hình ảnh trên mạng xã hội (Facebook, Twitter hoặc thậm chí là hình ảnh trong các mẫu email) và cải thiện khả năng truy cập.

Mô hình cụm chủ đề các từ khóa cho website
3. Các phương pháp hay nhất về alt text
Khi viết một văn bản thay thế tốt, một số yếu tố cần được tính đến.
Hãy nhớ rằng: mục đích của thuộc tính alt là giúp người khiếm thị hiểu nội dung của hình ảnh cũng như giúp các công cụ tìm kiếm như Google thu thập dữ liệu và lập chỉ mục hình ảnh của bạn một cách chính xác.
Dưới đây là những thông lệ và quy tắc phổ biến sẽ giúp bạn đạt được 2 mục đích này.
3.1 – Hãy mô tả
Alt text phải luôn cụ thể và chính xác nhất có thể.
Bạn nên viết một mô tả rõ ràng và khách quan về hình ảnh để bất kỳ người nào (hoặc công cụ tìm kiếm) không thể nhìn thấy hình ảnh có thể có ý tưởng rõ ràng về những gì có trong hình ảnh.
Nếu thấy hợp lý, hãy cố gắng thêm một cụm từ khóa thích hợp vào văn bản thay thế – nó sẽ báo hiệu cho các công cụ tìm kiếm rằng hình ảnh (hoặc trang web tổng thể) có thể đủ điều kiện cho các truy vấn tìm kiếm nhất định.
Nếu bản thân hình ảnh có chứa văn bản quan trọng, thì nó cũng phải được phiên âm thành thuộc tính alt – trừ khi nó có trong văn bản bao quanh hình ảnh.

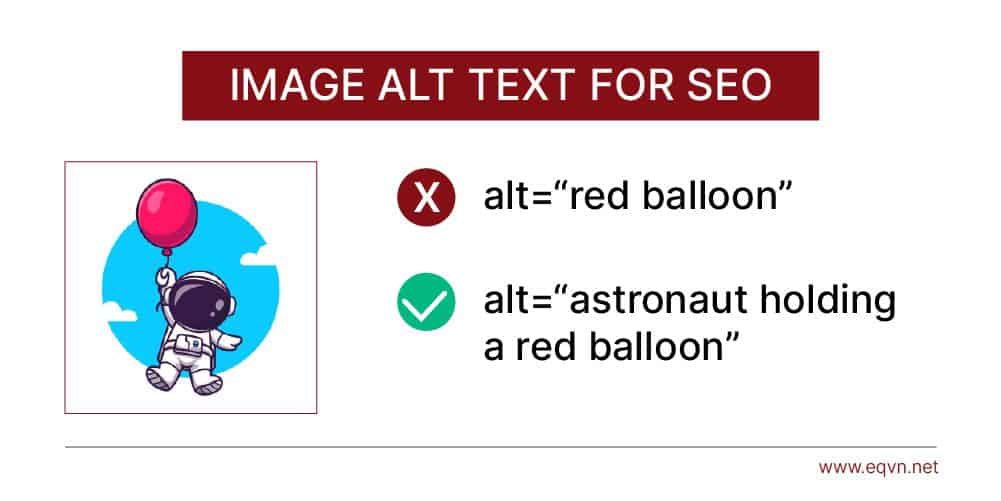
Thực hiện SEO cho văn bản thay thế hình ảnh
3.2 – Hãy ngắn gọn
Văn bản thay thế phải ngắn gọn và súc tích – tối đa là một vài từ. Mặc dù văn bản phải càng cụ thể và mang tính mô tả càng tốt, nhưng không nên viết thành những câu dài dòng. Người dùng có thể thấy các văn bản thay thế dài gây phiền nhiễu và đầy đủ.
Bên cạnh đó, phần lớn trình đọc màn hình hoặc trình duyệt không đọc văn bản thay thế dài hơn 125 ký tự.
Lưu ý: Nếu bạn cần sử dụng mô tả dài hơn nhiều để mô tả đầy đủ và chính xác hình ảnh (ví dụ: hình ảnh đồ thị, biểu đồ hoặc bản đồ), bạn có thể sử dụng thuộc tính “longdesc” làm tham chiếu đến trang mô tả dài hơn.
3.3 – Tránh nhồi nhét từ khóa
Đừng nhồi nhét từ khóa vào văn bản thay thế chỉ vì lợi ích của nó. Việc điền văn bản thay thế với nhiều từ khóa không liên quan có thể làm giảm trải nghiệm người dùng.
Hơn nữa, việc nhồi nhét từ khóa có thể là một tín hiệu cho các công cụ tìm kiếm rằng trang web của bạn là spam và không hữu ích lắm cho khách truy cập.
Luôn tập trung vào mô tả trung thực về hình ảnh trước và sau đó (nếu có thể) thêm một từ khóa có liên quan vào hình ảnh đó.
3.4 – Không sử dụng “hình ảnh của…”
Trình đọc màn hình và công cụ tìm kiếm đã cho rằng mô tả thuộc về hình ảnh. Vì vậy, không cần phải sử dụng cụm từ “hình ảnh của…” – chỉ cần bắt đầu viết mô tả thực tế của hình ảnh.
Mặt khác, bạn có thể mô tả loại hình ảnh nếu nó cần thiết (ví dụ: minh họa về…, tranh vẽ…, biểu đồ, v.v.).
4. Ví dụ về một văn bản thay thế tốt
Viết một văn bản thay thế tốt không phải là việc phúc tạp. Dưới đây là ba ví dụ sẽ chứng minh các loại văn bản thay thế khác nhau cho hình ảnh.
Ví dụ 1

- Alt text xấu: alt = “La Fiesta nhà hàng đồ ăn Mexico các bữa ăn hàng đầu Nhà hàng phục vụ món ăn Mexico bữa tối”
Ví dụ đầu tiên là một thực tế phổ biến để viết một văn bản thay thế vì nó chỉ chứa đầy các từ khóa mà không có bất kỳ mô tả thích hợp nào.
Luôn tránh nhồi nhét từ khóa vì nó không mang lại bất kỳ giá trị nào cho người dùng khiếm thị và chỉ làm tổn hại đến trang web của bạn từ góc độ SEO.
- Alt text được: alt = “Nhà hàng La Fiesta”
Ví dụ này tốt hơn một chút vì nó cung cấp mô tả chung về bức tranh và không chứa các từ khóa spam.
Mặt khác, nó không phải là văn bản thay thế tốt nhất vì nó không quá cụ thể và không cung cấp mô tả chi tiết về hình ảnh.
- Alt text tốt nhất: alt = “Biển hiệu Nhà hàng Mexico đích thực La Fiesta”
Đây có lẽ là văn bản thay thế tốt nhất mà bạn có thể viết – nó rất mô tả, văn bản từ hình ảnh được phiên âm và nó cũng cho người dùng biết rằng đó là “dấu hiệu” của nhà hàng chứ không phải chính nhà hàng.
Ví dụ số 2

- Alt text xấu: alt = “guitar”
Mặc dù ví dụ này không nhất thiết phải là văn bản thay thế tồi tệ nhất mà bạn có thể viết, nhưng nó cũng không phải là một văn bản tốt.
Văn bản thay thế ngắn và cho khách truy cập biết những gì trên hình ảnh, nhưng nó không mang tính mô tả và khá mơ hồ (chúng tôi thậm chí không biết đó là loại đàn guitar gì).
- Alt text được: alt = “Les Paul guitar”
Ví dụ này tốt hơn một chút vì nó thông báo cho chúng ta về thương hiệu.
Mặt khác, nó vẫn không phải là rất cụ thể và mô tả, đặc biệt là khi nói đến các sản phẩm như guitar.
- Alt text tốt nhất: alt = “Trà đá 60s Epiphone Les Paul Standard”
Đây là văn bản thay thế mang tính mô tả và chính xác nhất mà bạn có thể sử dụng cho hình ảnh. Nó cho người dùng biết đó là loại đàn nào, mô hình của cây đàn đó là gì, thậm chí màu sắc của nó là gì.
Việc mô tả thật cụ thể về hình ảnh sản phẩm là một thực tiễn tốt, đặc biệt là đối với các trang web thương mại điện tử với nhiều trang sản phẩm khác nhau.
Ví dụ: 3

- Alt text xấu: alt = “”
Vì ví dụ không chứa bất kỳ văn bản nào nên khách truy cập khiếm thị hoặc công cụ tìm kiếm không thể biết hình ảnh nói về cái gì.
Với một vài trường hợp ngoại lệ (xem bên dưới), bạn phải luôn điền vào thuộc tính alt bằng một số văn bản mô tả.
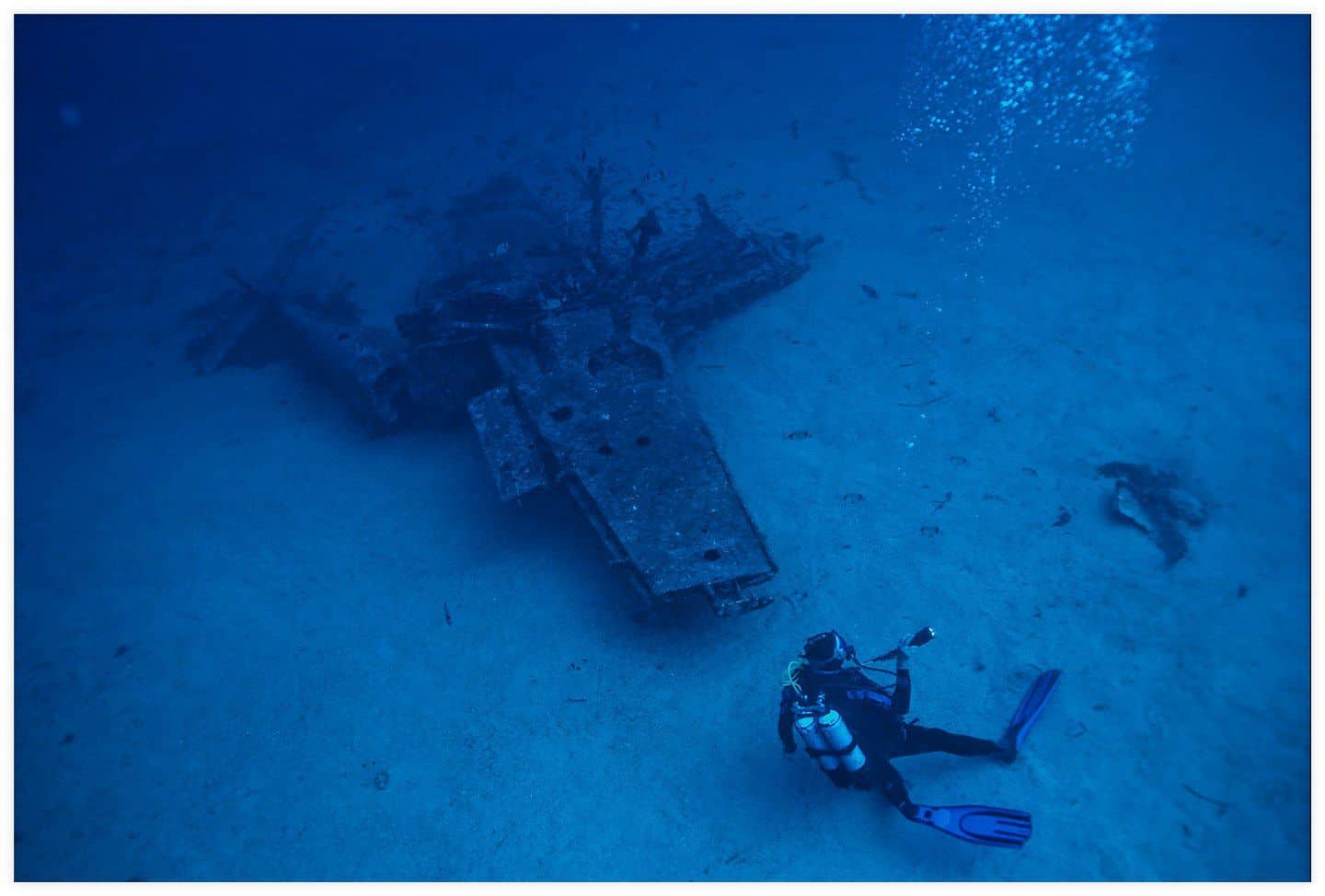
- Alt text được: alt = “Lặn biển ở biển”
Mô tả trong ví dụ này có thể được coi là tốt và tương đối chính xác. Nhưng nó vẫn còn một chút trừu tượng và mơ hồ. Bối cảnh của hình ảnh bị thiếu và khách khiếm thị có thể hình dung ra một điều gì đó hoàn toàn khác.
- Alt text tốt nhất: alt = “Thợ lặn khám phá mảnh vỡ của một chiếc máy bay”
Đây là một ví dụ văn bản thay thế tốt hơn nhiều khi so sánh với ví dụ trước. Nó cung cấp mô tả chính xác với ngữ cảnh trong tâm trí và do đó, ngay lập tức rõ ràng những gì có trong hình ảnh.
5. Cách thêm văn bản thay thế trong WordPress
Thêm văn bản thay thế vào hình ảnh trong WordPress là một quá trình khá dễ dàng và đơn giản:
- Mở bài đăng/trang mới hoặc hiện có trong trình chỉnh sửa WordPress của bạn
- Tải lên hình ảnh hoặc nhấp vào hình ảnh hiện có – nó sẽ mở cài đặt hình ảnh trên thanh bên
- Nhấp vào hộp văn bản thay thế trống và thêm văn bản thay thế
- Nhấn vào nút “Cập nhật”

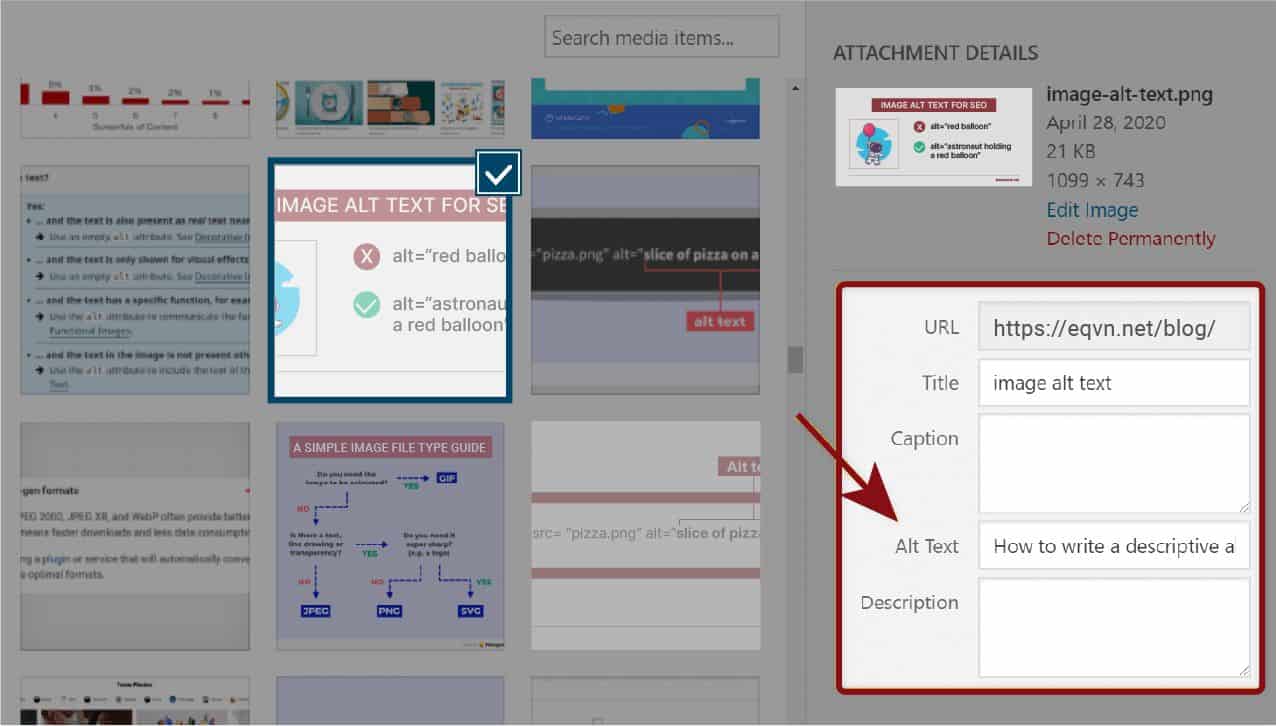
Một cách khác để thêm văn bản thay thế trong WordPress là thông qua Thư viện »Media
Chỉ cần tải lên một hình ảnh mới và nhấp vào nút “Chỉnh sửa” – bạn sẽ truy cập cài đặt hình ảnh, nơi bạn có thể thêm văn bản thay thế.
6. Có luôn cần sử dụng văn bản thay thế không?
Thêm văn bản thay thế vào hình ảnh của bạn là một phương pháp hay trong đa số trường hợp. Nhưng có một số trường hợp ngoại lệ khi nó là không cần thiết hoặc thậm chí không được khuyến khích.
Chúng ta hãy xem xét một vài tình huống khi bạn nên để trống thẻ alt.
6.1 – Hình minh họa không có nội dung hữu ích
Nhiều trang web sử dụng hình ảnh minh họa hoặc hình ảnh lưu trữ cho các mục đích thẩm mỹ hoặc chỉ như một yếu tố hình ảnh quen thuộc với người truy cập.
Mặc dù những loại hình ảnh này có thể trông đẹp mắt và được dùng như những bức tranh trang trí truyền tải một số cảm xúc hoặc cảm giác, nhưng chúng không cung cấp bất kỳ nội dung hữu ích nào cho khách truy cập.
6.2 – Hình ảnh được bao quanh bởi văn bản mô tả
Nếu giải thích và mô tả chính xác về hình ảnh được trình bày trong văn bản xung quanh, thì thuộc tính alt trống (alt = ””) có lẽ là phương pháp hay nhất vì viết cùng một thông tin trong văn bản thay thế sẽ là thừa.
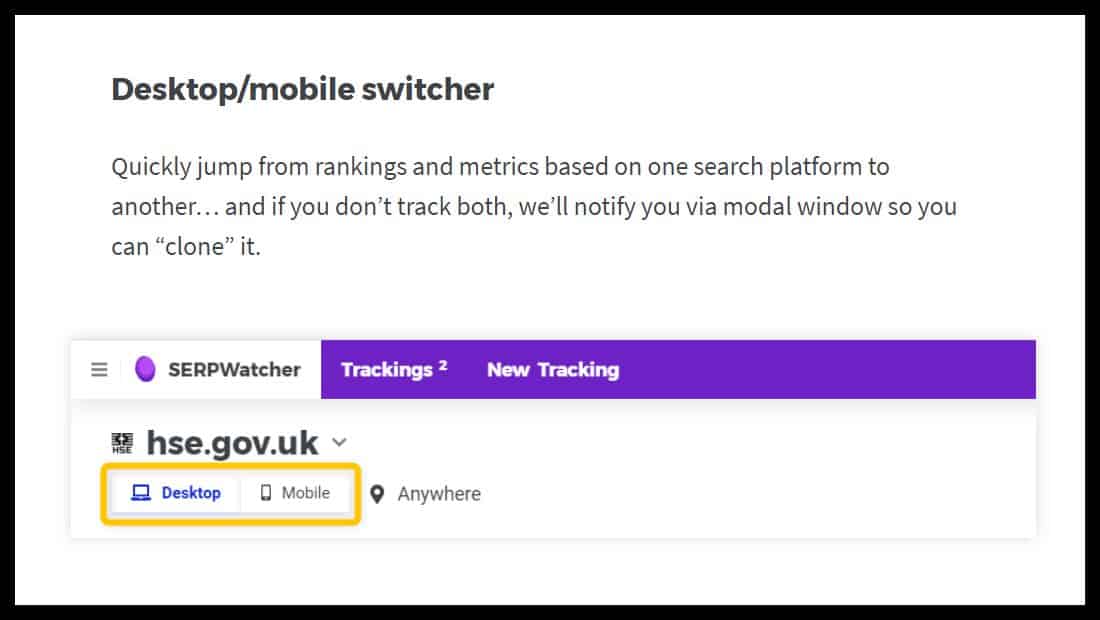
Hãy xem ví dụ này từ hướng dẫn cho công cụ SERPWatcher của chúng tôi:

Mô tả của hình ảnh đã được cung cấp trong văn bản ngay trên hình ảnh.
Mặc dù chúng tôi có thể viết một đoạn văn bản thay thế mô tả ngắn (ví dụ: “Bộ chuyển đổi Máy tính để bàn / Di động trong SERPWatcher” ). Nó sẽ khá vô ích đối với người dùng – thông tin từ hình ảnh sẽ được lặp lại hai lần.
6.3 – Hình ảnh trang trí
Hình ảnh trang trí, biểu tượng, dấu cách trực quan, v.v. phải luôn có văn bản thay thế trống (alt = ””).
Những loại hình ảnh này không mang bất kỳ thông tin quan trọng nào – mục đích duy nhất của chúng là cải thiện hình thức trực quan của trang web.
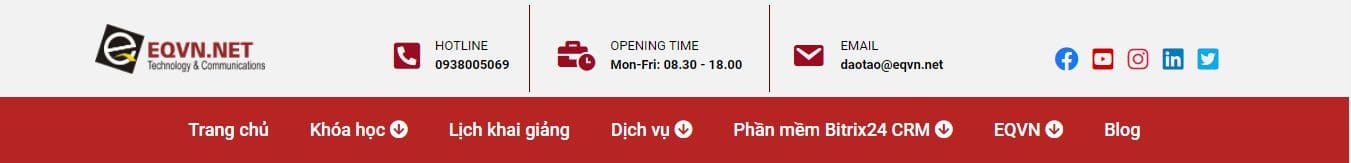
Đây là một ví dụ đơn giản về các yếu tố trang trí:

Liên kết nội bộ trong menu chính của website
Các biểu tượng nhỏ chỉ đóng vai trò là yếu tố hình ảnh trong menu trên cùng.
Dưới dạng hình ảnh, chúng không truyền tải bất kỳ nội dung nào hoặc cung cấp bất kỳ thông tin nào cần được đọc cho khách truy cập thông qua văn bản thay thế.
Do đó, thuộc tính alt null (alt = ””) là phù hợp – bất kỳ mô tả nào khác sẽ khá khó hiểu, không cần thiết hoặc gây khó chịu cho người dùng.
Lưu ý: Mặc dù bạn nên để trống văn bản thay thế cho hình ảnh trang trí, nhưng cách tốt nhất là xóa chúng khỏi HTML của trang web hoàn toàn và sử dụng chúng làm nền thông qua CSS.
Series bài viết quan trọng:
- Tổng quan về SEO cho người mới
- Tổng hợp khái niệm cơ bản về SEO OnPage cho người mới
- Cấu trúc Website và các yếu tố trong SEO Onpage
:
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo khóa học Digital Marketing từ năm 2009 và là đối tác chính thức của Facebook và Google. Với kinh nghiệm hơn 20 năm, chúng tôi sẽ cung cấp cho bạn những kiến thức Digital Marketing mới nhất và hữu ích nhất! Tìm hiểu thêm về EQVN tại đây nhé!
Chia sẻ bài viết này:

EQVN.NET - Đào tạo, tư vấn giải pháp & triển khai Digital Marketing
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo Digital Marketing tại Việt Nam từ năm 2003. Là đối tác chính thức với Facebook, Google, Zalo và các đối khác trong ngành
Bài viết cùng chủ đề
EQVN Blog – Tạo dựng nội dung mới, hấp đẫn đều đặn theo một lịch trình là một công việc không phải dễ thực hiện. Nội…
Bạn xả hết tâm huyết vào nội dung bài viết, bạn làm SEO Onpage rất tốt nhưng vẫn không được tăng hạng trên Google? Vậy…
Đối với người mới bắt đầu làm SEO nói riêng hay làm Digital marketing nói chung. Các thuật ngữ phổ biến như lưu lượng truy…
Xung đột từ khóa – Đây là một trong những chủ đề được bàn tán nhiều nhất trong mảng SEO. Bên cạnh đó, nhiều ý…
Một trong những điều khiến cộng đồng Seoer luôn trong tình trạng khốn khổ, “đứng ngồi không yên” không đâu xa lạ đó chính là…

ĐÀO TẠO, TƯ VẤN GIẢI PHÁP VÀ TRIỂN KHAI DIGITAL MARKETING
EQVN.NET
Được thành lập vào tháng 4 năm 2003 và bắt đầu đào tạo Digital Marketing vào năm 2009. Với mục tiêu, Hỗ trợ doanh nghiệp và các cá nhân nắm bắt cơ hội và khai thác tối đa ứng dụng của Internet vào hoạt động kinh doanh.
Liên hệ chúng tôi qua mạng xã hội
KHÓA HỌC NỔI BẬT
Cập nhật những thông tin hữu ích về Digital Marketing mỗi tuần