Mã HTML và các yếu tố trong SEO Onpage
Tác giả: EQVN.NET | Chuyên mục: Onpage | Ngày cập nhật: 10 - 09 - 2021
Chia sẻ bài viết này:
HTML là mã cơ bản được sử dụng trong việc tạo ra các website. Đây cũng là một trong số các yếu mà các bộ máy tìm kiếm dựa vào để đánh giá thứ hạng website của bạn. Thế thì đó bao gồm những yếu tố nào? Bài viết dưới đây sẽ chỉ ra một số yếu tố HTML quan trọng nhất để thúc đẩy SEO.
1. Thẻ HTML Title
Hãy thử tưởng tượng bạn đã viết được 100 cuốn sách và cho chúng cùng tiêu đề giống nhau. Làm thế nào để người đọc có thể nhận ra chúng là những bài viết khác nhau. Một trường hợp khác, những bài viết không được mô tả hoặc mô tả sơ sài, vậy làm thế nào để người dùng lướt qua có thể nhanh chóng biết được nội dung chính của bài viết sẽ nói về những nội dung gì?
Lúc này yếu tố HTML title đóng vai trò then chốt để các bộ máy tìm kiếm hiểu được nội dung của trang. Tiêu đề bài viết không tốt cũng giống như cuốn sách có tiêu đề không cuốn hút. Trên thực tế, đối với những bài viết có title không tốt sẽ bị Google thay đổi.
Vì vậy hãy suy nghĩ về những từ khóa và dựa trên quá trình nghiên cứu từ khóa để lựa chọn thẻ title sao cho phù hợp để mỗi trang của bạn đảm bảo phải có thẻ title và mô tả sao cho thật độc đáo nhưng vẫn đảm bảo liên quan
Để biết thêm thông tin về HTML Title hãy truy cập đường dẫn bên dưới
SEO: Title và Description
2. Thẻ Meta Description
Thẻ Meta Description là một trong những yếu tố lâu đời được Google xem là 1 trong những yếu tố ảnh hưởng đến SEO. Cũng giống như thẻ title, nếu như thẻ title được xem là tiêu đề của cuốn sách thì thẻ meta được xem là phần mô tả nội dung chính của của cuốn sách đó
Tuy nhiên, cũng có một số quan điểm khác, những người theo chủ nghĩa thuần túy SEO sẽ lập luận rằng thẻ mô tả meta không phải là yếu tố xếp hạng của Google và nó không thực sự giúp các trang của bạn có thứ hạng cao hơn
Thay vào đó, thẻ meta description lại được xem là “yếu tố hiển thị”, hiểu nôm na là cách bạn xuất hiện như thế nào trong vô số kết quả tìm kiếm trả về trên bộ máy tìm kiếm.
Một mô tả meta có chứa các từ khóa được tìm kiếm (in đậm) có thể gây chú ý cho người dùng. Một mô tả meta được tạo ra một cách khéo léo sẽ khiến người dùng nhấp vào website của bạn. Do đó, thẻ meta description được xem là yếu tố ảnh hưởng đến SEO Onpage.
3. Cấu trúc dữ liệu trong HTML
Các trang web có thể sử dụng việc đánh dấu (mã) cụ thể giúp bộ máy tìm kiếm dễ dàng hiểu được chi tiết nội dung và cấu trúc trang
Cấu trúc dữ liệu thường được chuyển thành cái mà Google gọi là “rich snippet”. Một danh sách tìm kiếm có thêm “rich snippet” sẽ giúp nó hấp dẫn và hữu ích hơn cho người dùng. Rich snippet phổ biến mà chúng ta có thể thấy là reviews/rating ( đánh giá sao)
Mặc dù việc sử dụng dữ liệu có cấu trúc không phải là yếu tố xếp hạng trực tiếp nhưng công bằng mà nói website với rich snippets có khả năng nhận được nhiều nhấp chuột hơn là không có.
Đọc thêm về dữ liệu có cấu trúc trong các danh mục dưới đây:
SEO: Structured Data & Schema.org
Google: Google Knowledge Graph
Google: Google Rich Snippets
4. Thẻ HTML Header
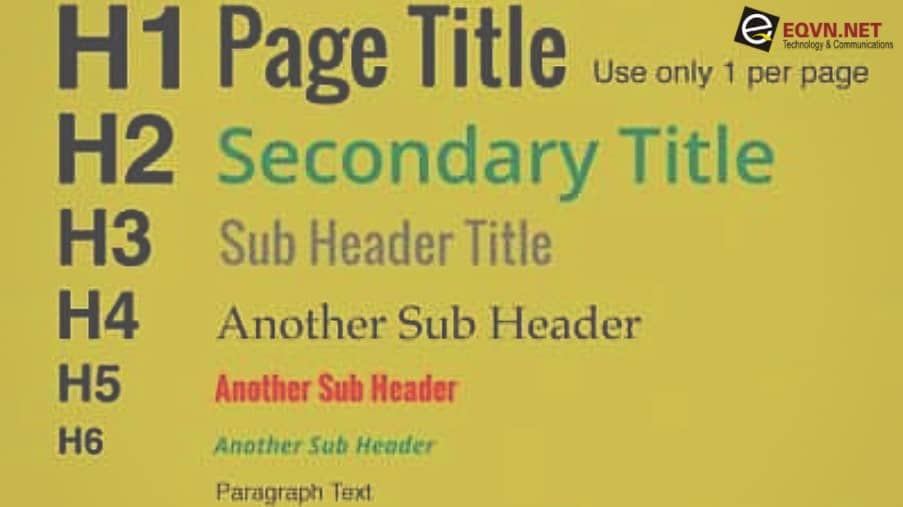
Thông thường trong một bài viết sẽ được chia ra làm nhiều phần, mỗi phần này sẽ có một tiêu đề làm đại diện cho nội dung được nói đến ở phần đó.
Vd: Đối với 1 bài viết thường sẽ có 3 phần: mở bài, thân bài, kết bài. Trong đó phần mở bài sẽ được quy định là I, phần thân bài sẽ là II và phần kết bài sẽ là III. Ở góc độ kỹ thuật mỗi phần tiêu đề này sẽ được gọi là thẻ “Heading”, viết tắt là H. Như vậy đối với tiêu đề cấp 1 sẽ được gọi là thẻ H1, tương tự những cấp tiếp theo sẽ gọi là H2, H3
Tuy nhiên, thông thường trong một bài viết chỉ nên có một thẻ H1 và đó sẽ là dòng tiêu đề mô tả ở đầu bài viết
Các đề mục tiếp theo sẽ là các thẻ tiêu đề phụ gọi là H2, H3
Thẻ Header là một cách chính thức để xác định các phần chính của trang web. Các bộ máy tìm kiếm từ lâu đã sử dụng thẻ header như là manh mối cho nội dung của một trang. Nếu các từ bạn muốn tìm thấy nằm trong thẻ tiêu đề, bạn có cơ hội xuất hiện một chút trong các tìm kiếm cho các từ đó.
Đương nhiên, điều này sẽ khiến một số người quá nhiệt tình. Họ sẽ cố đưa toàn bộ đoạn văn vào thẻ tiêu đề. Thẻ tiêu đề là nhiều để làm cho nội dung dễ đọc cho người dùng cũng như cho các công cụ tìm kiếm chứ không phải bằng mọi cách nhồi nhét từ khóa vào các thẻ Heading
Thẻ tiêu đề rất hữu ích cho các bài viết trên trang khi chúng phản ánh cấu trúc logic của trang. Nhờ đó bộ máy tìm kiếm cũng sẽ dễ dàng trong việc thu thập dữ liệu trên website của bạn hơn. Mặc khác, người dùng cũng dễ định hình cấu trúc bài viết gồm những nội dung chính nào. Việc tạo điều kiện cho Google thu thập dữ liệu website và tăng trải nghiệm người dùng sẽ góp phần thúc đẩy, củng cố chiến dịch SEO cũng như xếp hạng website trên bộ máy tìm kiếm.
5. Cập nhật thêm kiến thức Digital Marketing
Để biết thêm kiến thức về Digital Marketing, bạn có thể đọc thêm các bài viết khác tại Blog của EQVN nhé!
Thảm khảo khóa học Google SEO
- Nắm rõ hoạt động Googlebot
- Backlink chuẩn SEO
- Anchor & sáng tạo nội dung
- Nghiên cứu từ khóa hiệu quả
- SEO onpage và SEO off page
- Lập kế hoạch SEO
Bạn muốn biết thêm thông tin chi tiết khóa học, bạn có thể vào: Khóa học SEO trên Google
Ngoài ra, bạn có thể tham khảo thêm khóa học chuyên viên Digital Marketing tại EQVN nhé!
:
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo khóa học Digital Marketing từ năm 2009 và là đối tác chính thức của Facebook và Google. Với kinh nghiệm hơn 20 năm, chúng tôi sẽ cung cấp cho bạn những kiến thức Digital Marketing mới nhất và hữu ích nhất! Tìm hiểu thêm về EQVN tại đây nhé!
Chia sẻ bài viết này:

EQVN.NET - Đào tạo, tư vấn giải pháp & triển khai Digital Marketing
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo Digital Marketing tại Việt Nam từ năm 2003. Là đối tác chính thức với Facebook, Google, Zalo và các đối khác trong ngành
Bài viết cùng chủ đề
Bạn vừa xuất bản bài viết mới? Bạn vừa cập nhật nội dung quan trọng và mong muốn Google nhanh chóng ghi nhận những thay…
Internet ngày nay không thể tồn tại nếu thiếu đi một thành phần cốt lõi: link. Mỗi ngày, chúng ta thực hiện hàng chục lần…
SEO Onpage là tập hợp các kỹ thuật tối ưu hóa ngay trên chính trang web của bạn nhằm cải thiện thứ hạng trên công…
Ông Daniel Sullivan tại Google đã xác nhận rằng một bản cập nhật thuật toán cốt lõi (Core Algorithm) được tung ra vào ngày 4…
Trong thế giới SEO không ngừng biến đổi, Topic Cluster và Cấu trúc Silo đã trở thành hai mô hình tổ chức nội dung có…

ĐÀO TẠO, TƯ VẤN GIẢI PHÁP VÀ TRIỂN KHAI DIGITAL MARKETING
EQVN.NET
Được thành lập vào tháng 4 năm 2003 và bắt đầu đào tạo Digital Marketing vào năm 2009. Với mục tiêu, Hỗ trợ doanh nghiệp và các cá nhân nắm bắt cơ hội và khai thác tối đa ứng dụng của Internet vào hoạt động kinh doanh.
Liên hệ chúng tôi qua mạng xã hội
KHÓA HỌC NỔI BẬT
Cập nhật những thông tin hữu ích về Digital Marketing mỗi tuần