Hướng Dẫn Cách Tăng Tốc Website Giúp Gia Tăng Tỷ Lệ Chuyển Đổi
Tác giả: EQVN.NET | Chuyên mục: SEO | Ngày cập nhật: 12 - 12 - 2024
Chia sẻ bài viết này:
Công nghệ ngày càng phát triển, người dùng cũng trở nên ít kiên nhẫn hơn, luôn muốn nhận thông tin nhanh hơn. Bất kể truyền tải thông tin qua nền tảng nào, để không bị bỏ lỡ, website của bạn chắc chắn phải đáp ứng yêu cầu này. Điều này cũng góp phần giảm lưu lượng truy cập, ảnh hưởng đến tỷ lệ chuyển đổi của người dùng. Bên cạnh đó, nếu tốc độ tải trang của bạn quá chậm, website khó có thể thăng hạng trên trang kết quả tìm kiếm của Google. Vậy làm cách nào để tăng tốc website để cải thiện hiệu quả trải nghiệm người dùng? Qua bài viết này, EQVN sẽ cho bạn biết các nguyên nhân làm gián đoạn tốc độ tải của website, cũng như cách để tăng tốc nó một cách hiệu quả.
| EQVN là đơn vị tiên phong trong lĩnh vực đào tạo Digital Marketing từ năm 2009 và là đối tác chính thức của Facebook và Google. Với kinh nghiệm hơn 19 năm giảng dạy, chúng tôi sẽ cung cấp cho bạn những kiến thức Digital Marketing và kiến thức về quản trị doanh nghiệp mới nhất và hữu ích nhất! Tìm hiểu thêm về EQVN tại đây nhé! |
1. Tại sao cần phải tăng tốc website
Tăng tốc website là một chỉ số quan trọng trong việc thiết kế website, nhất là những website cần lượt chuyển đổi như website lĩnh vực bất động sản, các trang landing page sản phẩm/ dịch vụ trực tuyến…
Trong website, tốc độ tải trang có tác động rất lớn đến hai yếu tố:
- Thứ hạng của website: Chỉ cần website tải nhanh trong 1-2s, Googlebot có thể đánh giá website đó tốt và thân thiện với người dùng, giúp thăng hạng website nhanh hơn.
- Trải nghiệm người dùng: website có thời gian tải quá lâu khiến người dùng thiếu kiên nhẫn và bỏ sang website khác, khiến doanh nghiệp mất đi khách hàng một cách đáng tiếc.
2. Vai trò quan trọng của tăng tốc website WordPress
Nhiều thống kê thực tế đã đưa đến các số liệu thú vị về tốc độ tải web như:
- Trang web phản hồi trễ 1s làm giảm 7% lượt chuyển đổi.
- Hơn 50% người truy cập bằng thiết bị di động sẵn sàng chuyển sang website khác, nếu website của bạn lâu hơn 3s.
- Đài BBC cho biết rằng, cứ mỗi giây không thể tải website, họ mất đi 10% khách hàng truy cập.
- AliExpress tăng 10,5% đơn hàng, 27% chuyển đổi sau khi giảm 36% thời gian tải trang.
Các kết quả kể trên đã phần nào cho thấy vai trò quan trọng của tốc độ tải trang trong các website WordPress.
3. Tăng tốc website có tác động thế nào đến tỷ lệ chuyển đổi?
Theo công ty hàng đầu về nghiên cứu thị trường Aberdeen Group, chỉ cần chậm đi 1 giây tải website:
- Số lần xem trang giảm 11%
- Mức độ hài lòng giảm 16%
- Tỷ lệ chuyển đổi giảm 7%
Bên cạnh đó, báo cáo của Amazon (tập đoàn thương mại điện tử hàng đầu thế giới) cũng nói rằng, 1% doanh thu có thể được cải thiện khi tốc độ tải trang tăng 100mm giây.
Tăng 1 giây tốc độ tải trang cũng đã giúp tập đoàn bán lẻ Walmart tăng 2% chuyển đổi của họ.
Một nghiên cứu từ hãng công nghệ Mỹ – Akamai cho thấy kết quả:
- 47% người dùng mong đợi khi truy cập trang web, họ sẽ có ngay kết quả trong 2 giây hoặc ít hơn.
- 40% người dùng cho biết họ sẽ rời đi, khi phải đợi tải trang hơn 3 giây.
- 52% người mua sắm trực tuyến cũng nói rằng, tốc độ hiển thị của trang nhanh cũng khiến họ trung thành hơn với website đó.
Khảo sát của Radware, công ty hàng đầu thế giới về an ninh mạng cũng nhận định rằng: Tốc độ tải trang trung bình đã tăng 22% trong năm nay.
Các kết quả trên đã cho bạn thấy rằng, tăng tốc website không chỉ tác động đến xếp hạng của Google, mà còn đem lại cho bạn nguồn doanh thu cao hơn. Tuy nhiên, trước khi đến với các cách giải quyết vấn đề, bạn cần tìm hiểu qua các nguyên nhân phổ biến làm ảnh hưởng đến tốc độ load chậm của website.
4. Một số nguyên nhân phổ biến dẫn đến tốc độ tải website chậm
4.1. Ứng dụng bên thứ ba quá nhiều
Có những Plugin bao gồm trả phí và miễn phí bao giờ cũng đặc biệt thu hút bạn. Bạn sử dụng chúng nhưng lại không biết và hiểu chúng có ảnh hưởng thế nào đến tốc độ tải trang? Cài đặt hàng tá ứng dụng bên thứ ba sẽ là một trong những lý do “đè” nặng lên website của bạn. Vì vậy, sử dụng dịch vụ thiết kế website chuẩn SEO là giải pháp giúp website bạn trở nên load nhanh hơn.
Có rất nhiều thể loại Plugin, bao gồm cả trả phí và miễn phí. Chúng trông thật thu hút với nhiều tính năng đa dạng và hữu ích cho bạn. Tuy nhiên, cài đặt quá nhiều có thể khiến website của bạn trở nên dư thừa tài nguyên và ảnh hưởng đến tốc độ hiển thị của website.
Lời khuyên là bạn nên tìm hiểu cách ứng dụng từng loại Plugin riêng vào website của mình. Nhưng để tối ưu thời gian hơn, bạn nên sử dụng các dịch vụ thiết kế website được chuẩn SEO, giúp website của bạn load nhanh hơn.
4.2. Mã HTML, CSS, JS chưa được tối ưu
Mã CSS, HTML, JS trở nên dư thừa có thể tạo ra rất nhiều file css và js, trực tiếp “đè” website và khiến website tải một cách khó khăn.
Bên cạnh đó, CSS dùng hình ảnh làm nền quá nhiều, các mã nguồn trở nên mất trật từ cũng khiến dung lượng tăng lên đáng kể, làm giảm đi phần lớn tốc độ của trang.
4.3. Không zip source code
Nếu dữ liệu quá lớn, hệ thống sẽ tốn rất nhiều thời gian để truyền tải, ảnh hưởng nặng nề đến hiệu suất hoạt động cũng như tốc độ duyệt web. Do vậy, nén source code là cách tốt nhất để tiết kiệm băng thông và thời gian tải trang, trước khi truyền tải dữ liệu đến người dùng.
4.4. Không xóa ghi chú
Trong quá trình thiết kế và lập trình website, người viết code thường kèm thêm rất nhiều ghi chú. Tuy nhiên, bạn chỉ nên để lại các ghi chú quan trọng, cũng như tối giản nó bên trong file, nhằm giúp kích thước file nhẹ hơn và dễ truyền tải hơn.
4.5. Dung lượng hình ảnh quá cao và nặng
Đôi khi, tâm lý người quản trị luôn cho rằng, website có hình ảnh sắc nét có thể khiến chúng trông bắt mắt và thu hút người dùng hơn. Nhưng trên thực tế, bạn sẽ cần người dùng thấy được các thông điệp trước khi tiến đến các hình ảnh bên trong website.
Bên cạnh đó, các bức ảnh từ 4-5 MB tốn rất nhiều thời gian để tải lên cũng như hiển thị trước người dùng. Vì vậy, nếu một website chỉ vì tốn thời gian đăng tải các bức ảnh với định dạng cao, mà bỏ lỡ cơ hội tiếp cận người dùng thì thật hoang phí tài nguyên.
4.6. Chất lượng Hosting kém
Hosting giá rẻ thường có hiệu suất khá kém bởi cấu hình server không cao, bảo mật thấp… Mặt khác, số lượng khách hàng lớn có thể khiến việc chia sẻ tài nguyên giữa các website trên cùng một máy chủ gặp tình trạng quá tải, dẫn đến tốc độ tải trang của bạn cũng bị gián đoạn trở nên lâu hơn.
4.7. Không kiểm tra nguồn
Các nhà quản trị website có thể copy từ những nguồn tin tức, báo chí…, kèm theo là các mã mà hệ thống không hỗ trợ được, gây ra sự “chồng chéo” các mã mà hệ thống không đọc được, làm gián đoạn các đoạn mã khác.
4.8. Webservice
Áp dụng quá nhiều các quảng cáo, sử dụng webservice từ bên nhà cung cấp thứ ba có thể khiến website phải chịu trách nhiệm hiển thị thêm những webservice này. Nguyên nhân là do các webservice thường được tải từ bên ngoài, không được nén hay tối ưu hóa trước khi chia sẻ đến bạn. Điều này có thể dẫn đến tình trạng quá tải và bạn phải tiến hành các hành động để tăng tốc website.
4.9. Hacker
Đây là một trường hợp thường xảy ra ở thị trường Việt Nam. Bạn có thể bị đối thủ chơi xấu hoặc các đối tượng hacker muốn đánh sập website, thêm vào các đoạn mã nhằm ăn cắp thông tin người dùng.
4.10. Quá nhiều File Flash
Trong quá trình xử lý tốc độ load web, bạn nên lưu ý khi sử dụng quá nhiều tệp tin flash, chúng có thể gây ra các ảnh hưởng nghiêm trọng đến website, như không đủ tài nguyên để xử lý các yêu cầu, bị chết server khi quá tải và làm chậm tốc độ duyệt web.
5. Những cách giúp tăng tốc độ website hiệu quả
5.1. Giảm bớt số lượng HTTP
Có thể thấy đa phần những người lập trình cho giao diện website sẽ làm việc với ngôn ngữ CSS, Javascript và các hình ảnh. Việc truyền và nhận giữa máy chủ với trình duyệt có thể chiếm 80% thời gian khiến người dùng chờ đợi. Trong khi đó, khoảng thời trống dành cho các hoạt động tải xuống thành phần trang web, như hình ảnh, nội dung Flash…
Vì vậy, những yếu tố về server này là cực kỳ đáng quan tâm khi tìm cách tăng tốc website. Bên cạnh đó, khi giảm kích cỡ lẫn số lượng file phải tải về, đồng nghĩa bạn cũng đã nâng tốc độ tải file và giảm các yêu cầu tác động lên server.
Theo đó, có 3 yếu tố chính cần được theo dõi gồm:
- CSS Sprites
- Combined scripts
- Combined stylesheets
Trong số đó, CSS Sprites là kỹ thuật được ưa chuộng nhất để làm giảm các yêu cầu lên server. Hình ảnh sẽ được tổng hợp lại thành một file duy nhất, dùng thuộc tính CSS background-image và background-position để hiện thị chính xác vị trí. Tương tự, các hiệu ứng hover, active hay focus cũng có thể dùng cách này để các nút bấm động trở nên linh hoạt, mượt mà hơn.
Kỹ thuật này giúp toàn bộ hình ảnh được gom về một file và tải lên, nhanh hơn nhiều so với load từng hình nhỏ. Lý do là vì mỗi khi load, bạn sẽ tạo ra 1 HTTP Request (yêu cầu truyền tải siêu văn bản) bằng việc mở và đóng một điểm truyền và nhận dữ liệu mạng. Khi càng có nhiều hình, bạn sẽ tạo ra nhiều yêu cầu, khiến tốc độ website bị ảnh hưởng.
5.2. Thêm Expires Header
Thông thường, khi người dùng truy cập lần đầu tiên vào website, họ có thể tốn rất nhiều thời gian để tải các yêu cầu. Tuy nhiên, Expires Header có thể làm giảm đi lượng request này, giúp người dùng không phải chờ đợi quá lâu, tăng tốc độ duyệt web ở những lần truy cập sau.
Hay nói cách khác, Expires chính là Expires Headers là thời điểm mà trình duyệt nên gửi yêu cầu, để tải tài liệu từ bộ nhớ cache của trình duyệt của khách truy cập hay máy chủ của bạn. Giá trị của khoảng thời gian này là vừa đủ và không thay đổi, được quy ước theo theo chuẩn GMT.
5.3. Nén và tối ưu hóa hình ảnh
Đối với hình ảnh, bạn chỉ cần tập trung vào 3 yếu tố: Kích thước ảnh, định dạng ảnh và Src Attributes.
- Kích thước ảnh
Ảnh có kích thước lớn, định dạng cao thì cần phải mất nhiều thời gian hơn cho việc tải lên trình duyệt. Vì thế, để tối ưu hóa chúng, bạn cần giữ cho các bức ảnh hiển thị lên web vừa đẹp lại vừa nhẹ. Cách tốt nhất là tạo ra một kích thước chuẩn cho nó.
Chẳng hạn, website của bạn có chiều rộng 645 px, hãy để kích thước ảnh về 645 px. Không nên đăng tải các hình ảnh có kích thước vượt quá tiêu chuẩn như 2000px hay hơn thế nữa. Vì chúng có thể làm chậm tiến độ duyệt trang và không thân thiện với trải nghiệm người dùng.
Chiều sâu của màu (color depth) nên được đặt ở mức thấp nhất, trong phạm vi người xem có thể chấp nhận được. Bên cạnh đó, nhà quản trị cũng nên hạn chế các bình luận dưới dạng hình ảnh, làm “loãng” thông tin trên website.
- Định dạng ảnh
Lựa chọn tốt nhất cho hình ảnh là định dạng JPEG.
Tuy PNG là định dạng khá tốt, nhưng một vài loại trình duyệt có thể không đáp ứng đầy đủ định dạng này. Định dạng GIF chỉ nên sử dụng khi bạn đăng tải các hình ảnh có kích thước nhỏ, đồ họa đơn giản và có nhu cầu cho ảnh động.
Ảnh có định dạng BMP hoặc TIFF thì không được sử dụng.
- Src Attribute
Khi kích thước ảnh cũng như định dạng đã hoàn toàn phù hợp, bạn cần đảm bảo các dòng code không gặp bất kỳ vấn đề gì, như tính năng src rỗng cho hình ảnh.
Cho dù không có thông tin nào nằm bên trong cặp dấu ngoặc kép, trình duyệt vẫn sẽ gửi yêu cầu tới tập tin hay website đó. Điều này sẽ làm tăng các traffic không mong muốn, hoặc tệ hơn là làm hỏng dữ liệu user.
Vì vậy, trước khi đăng tải hình ảnh, bạn cần thiết kế lại các kích thước và kèm thêm các tính năng src (src attribute) cho URL chuẩn.
5.4. Tối ưu hóa cơ sở dữ liệu (Database)
Nếu nhận thấy website có nhiều bài viết, dung lượng trên 100MB, đây là lúc bạn cần tối ưu lại database để xử lý tốt hơn các truy vấn sẽ được gửi vào.
Trên hết, bạn phải luôn thường xuyên làm mới database của mình, bởi vì chúng không khác gì một ổ cứng, chứa nhiều dữ liệu rác, các bình luận spam, bản nháp tự lưu…
Tùy vào từng loại website cũng như điều kiện của bạn, tốt hơn hết là bạn nên sử dụng một máy chủ riêng để lưu trữ và xử lý database (Remote MySQL Server). Việc xử lý database sẽ tốn khá nhiều tài nguyên và ảnh hưởng đến việc xử lý file PHP của server.
5.5. Giảm số lượng các redirect (Giảm thiểu việc chuyển hướng trên website)
Các chuyển hướng tạo thêm các yêu cầu sẽ làm tăng thời gian duyệt web của bạn. Vì thế, bạn đừng nên cố lạm dụng chúng, ngoại trừ trường hợp website của bạn là một responsive website, nơi sẽ kết nối những người dùng điện thoại đến các phiên bản tương ứng.
Ngoài ra, Google cũng cung cấp cho bạn 2 lời khuyên để đảm bảo các điều hướng không ảnh hưởng đến tốc độ tải website:
- Sử dụng một HTTP redirect để chuyển trực tiếp những người dùng điện thoại tới URL tương ứng với phiên bản mobile, không cần thông qua các điều hướng trung gian.
- Thêm một markup <link rel=”alternative”> để xác định đường dẫn URL cho phiên bản mobile
5.6. Sử dụng dịch vụ Web Hosting & Server chất lượng
Nhà cung cấp dịch vụ hosting đóng một vai trò quan trọng trong việc quản lý hiệu suất trang web, bao gồm tốc độ tải trang của bạn. Vì vậy, sẽ có một vài yếu tố quan trọng mà bạn cần biết để chọn hosting/server lưu trữ website:
- Ổ cứng SSD
- Dung lượng ổ cứng lớn hơn gấp 2,3 lần so với dung lượng trang web, để bạn có không gian lưu trữ bản backup, cache…
- Dung lượng RAM, tốc độ xử lý của CPU, số core CPU phải lớn hơn so với mức tài nguyên cần thiết, để server có thể phản hồi một cách ổn định các yêu cầu từ người dùng, tránh trường hợp quá tải.
- Băng thông phải lớn hơn so với băng thông phát sinh trong tháng từ website của bạn.
- Server cần được đặt gần khu vực những người thường truy cập website của bạn.
Khi chọn hosting lưu trữ, bạn có ba tùy chọn phổ biến sau
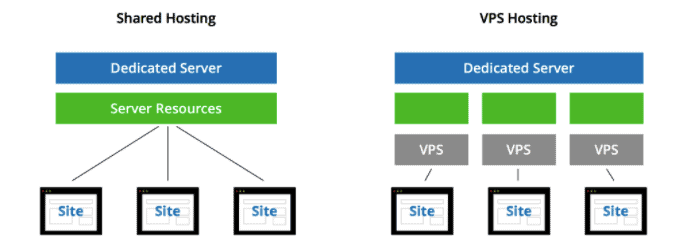
- Hosting chia sẻ (Shared Hosting)
Shared Hosting là lựa chọn rẻ nhất và đơn giản nhất nếu bạn không chuyên về quản trị server. Tuy nhiên nhược điểm lớn nhất của nó là bạn sẽ bị ảnh hưởng bởi lưu lượng truy cập từ các trang web khác do việc dùng chung một máy chủ. Tuy vậy bạn chỉ chia sẻ một số tài nguyên nhất định như CPU, dung lượng ổ đĩa và RAM với các trang web khác được lưu trữ trên cùng một máy chủ.
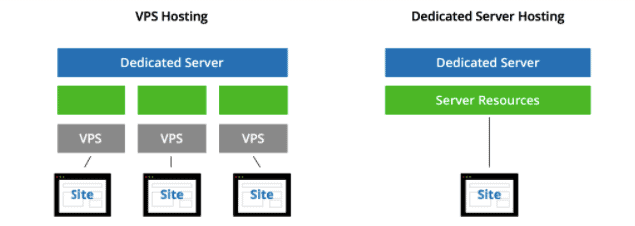
- VPS (máy chủ riêng ảo)
Với VPS, bạn vẫn chia sẻ máy chủ, nhưng sẽ có phần tài nguyên dành riêng cho máy chủ. Nó bảo vệ trang web của bạn khỏi ảnh hưởng bởi những website khác.
Tuy nhiên bạn sẽ phải tự thiết lập các cấu hình cơ bản như cài đặt web server, cơ sở dữ liệu, PHP..
VPS thực chất là một máy chủ ảo hóa được chia ra trên một máy chủ vật lý. Nếu bạn cần băng thông lớn và muốn kiểm soát hoàn toàn việc lưu trữ của mình, đây là lựa chọn tốt nhất và đắt nhất dành cho bạn.
- Máy chủ chuyên dụng (Dedicated Server)
Với một máy chủ chuyên dụng (Dedicated Server), website của bạn sẽ có nhiều không gian để dành trọn băng thông và tài nguyên, tuy nhiên, sẽ có nhiều việc bạn phải làm hơn với cấu hình và thiết lập kỹ thuật.
Nếu lưu lượng truy cập hiện tại đang làm chậm thời gian phản hồi của máy chủ của bạn, thì đã đến lúc bạn nên chuyển từ Shared Hosting sang VPS hoặc từ VPS sang Dedicated Server.
5.6. Lưu vào bộ nhớ đệm
Bộ nhớ đệm lưu trữ các bản sao của các tệp trên trang web, giảm thiểu công việc cần để tạo và cung cấp trang web cho khách truy cập, một cách hữu ích để tăng tốc website của bạn. Lưu vào bộ nhớ đệm có thể giảm thời gian tải trang bằng cách yêu cầu máy chủ sử dụng ít tài nguyên hơn khi tải trang.
5.7. Bật bộ nhớ đệm của trình duyệt
Bộ nhớ đệm hay còn gọi là vùng nhớ tạm thời, một dạng bộ nhớ đệm của trình duyệt mà bạn có thể tận dụng để tăng tốc độ tải trang. Điều này cho phép trình duyệt lưu trữ nhiều loại thông tin, bao gồm bảng định kiểu, hình ảnh và tệp JavaScript.
Thay vì phải download tất cả các tài nguyên đơn lẻ thì việc lưu vào bộ nhớ đệm sẽ chỉ tải xuống một số trong đó, còn lại sẽ truy xuất dữ liệu đã được lưu lại ở bộ nhớ đệm. Vì vậy, việc tải trang cũng được cải thiện hơn hơn, không làm gián đoạn mỗi khi người dùng truy cập.
5.8. Xóa đi những plugin thừa và tiện ích bổ sung không cần thiết
Đối với các plugin nặng, ngoài việc cản trở việc tải trang, nó còn đẩy website vào những sự cố về bảo mật. Bạn nên bỏ bớt chúng và chỉ để lại những plugin thật sự cần thiết.
Để đánh giá tốt nhất điều này, bạn nên làm một bài test cơ bản về tốc độ tải trang thông qua các công cụ như là GTMetrix hoặc Google Pagespeed Insights. Tiếp theo là tắt plugin, chạy thử lại website và xem tốc độ với Plugin đã ngừng hoạt động.
Mặt khác, nó còn giúp bạn phát hiện ra những Plugin đã gây hại đến website của bạn nhiều nhất, để bạn có thể tìm ra các plugin an toàn hơn thay thế hoặc đề ra một hướng giải quyết khác.
5.9. Sử dụng tính năng tải không đồng bộ và trì hoãn cho các tệp CSS và JavaScript
Mỗi website đều được tạo thành từ các tệp CSS và JavaScript. Các tập lệnh này có thể được lựa chọn tải đồng bộ hoặc không đồng bộ.
Tải đồng bộ có nghĩa là tải từng tệp theo thứ tự mà nó xuất hiện. Theo cách này, khi gặp một tập lệnh, nó sẽ ngừng tải các phần tử khác trên trang cho đến khi tải đầy đủ tập lệnh đó.
Ngược lại, tải không đồng bộ cho phép tải nhiều tệp cùng lúc, nhằm tăng tốc website của bạn.
5.10. Giảm thiểu CSS, JavaScript và HTML
Tối ưu hóa cách tải tệp có thể giúp bạn cải thiện tốc độ tải trang, việc giảm thiểu mã CSS, JavaScript và HTML cũng mang lại tác động tương tự.
Chúng sẽ loại bỏ các khoảng trắng, ký tự, nhận xét không quan trọng và các phần tử không cần thiết, nhằm giảm bớt kích thước của tệp.
Cuối cùng bạn sẽ nhận được một website gọn gàng hơn, tải nhanh và có các loại mã sạch hơn.
5.11. Giảm bớt thông tin trên trang chủ
Số lượng các bài viết, hình ảnh, văn bản và liên kết xuất hiện trên trang chủ cũng có ảnh hưởng một phần không nhỏ đến việc tăng tốc độ website.
Vì thế, bạn cần chọn lọc và xóa bỏ khi cần những thông tin thừa, không liên quan đến website. Nhờ đó mà tốc độ load trang được cải thiện một cách nhanh chóng hơn.
5.12. Loại bỏ các quảng cáo Pop-up
Đặt quảng cáo là hình thức giúp tăng thu nhập, góp phần duy trì thu nhập của bạn. Nhưng lạm dụng quá nhiều, nhất là các quảng cáo pop-up, các quảng cáo đột ngột xuất hiện trên màn hình, có thể dẫn đến tình trạng quá tải dung lượng website.
Do đó, việc loại bỏ bớt các quảng cáo pop-up giúp tốc độ tải của bạn nhanh hơn, tối ưu trải nghiệm người dùng. Hoặc bạn cũng có thể chèn ít các quảng cáo pop-up hoặc các quảng cáo có hiệu ứng đơn giản hơn.
5.13. Lựa chọn theme tốt
Bạn cần tránh tải các theme từ những nguồn không uy tín, để đảm bảo code không bị lỗi virus hay link spam ẩn.
Một bộ theme nhẹ nhàng và chuẩn SEO sẽ mang đến nhiều lợi thế cho website, như hoạt động SEO hiệu quả hơn, tốc độ tải nhanh hơn, trải nghiệm người dùng tốt hơn, nhiều lượt truy cập cũng như thăng hạng website.
5.14. Tối ưu hóa JS và CSS
- Đặt JS và CSS trong file riêng biệt
Mỗi tài liệu HTML lại chứa các Script và CSS riêng biệt, do vậy, nếu cứ tải xuống các tệp Javascript và CSS mỗi lúc file HTML được gọi, bạn có thể làm đầy bộ nhớ đệm và tăng kích thước file. Điều này trực tiếp làm chậm tốc độ tải của website.
Để giải quyết vấn đề này, bạn hãy thu nhỏ các tập tin, gói tất cả dữ liệu riêng lẻ thành một file duy nhất để duy trì và cập nhật dữ liệu. Hoặc bạn có thể xóa các khoảng trắng trong tệp giúp file tự động nhỏ hơn. Nếu bạn đang sử dụng WordPress, WP Minify sẽ giúp bạn xử lý tất cả những công việc này.
- Đặt CSS ở trên cùng và JS ở dưới cùng
Vì trình duyệt sẽ hiển thị tệp CSS trước, nên càng gần đầu trang càng tốt sẽ là vị trí tốt nhất để đặt CSS. Trái lại, JavaScript nên được đặt càng gần dưới trang để tránh gián đoạn việc tải trang.
- Tối ưu CSS Delivery
Cơ chế hiển thị thông tin theo 2 cách sau: 1 tập tin bên ngoài, chèn ở đầu HTML, 1 tập tin bên trong, chèn bên trong HTML.
CSS bên ngoài sẽ thường có mẫu như sau:
<!—Your styles –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
CSS bên trong thường có mẫu như sau:
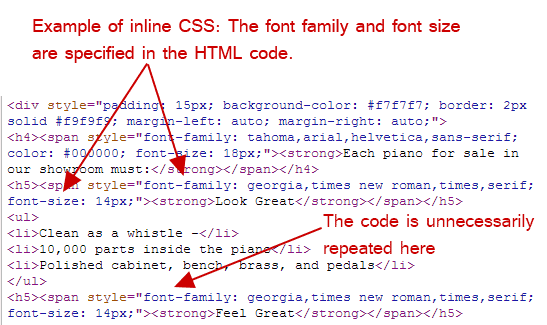
Lời khuyên là bạn nên sử dụng CSS bên ngoài, để giảm kích thước, dung lượng và ít tạo ra mã trùng lặp.
5.15. Sử dụng plugin WP Super Cache
Đây là một plugin miễn phí có khả năng tạo bộ nhớ đệm cho website. Chúng thích hợp cho những website vừa và nhỏ, không thể thiếu khi tăng tốc website WordPress.
5.16. Sử dụng công cụ Google Pagespeed
PageSpeed Insights hay còn gọi là Google Pagespeed, là công cụ tăng tốc độ website được cung cấp bởi Google. Tính năng của chúng là đo lường hiệu suất và nâng cao trải nghiệm của người dùng trong việc tối ưu hóa công cụ tìm kiếm trên Google.
Phần mềm PageSpeed Insights được phát triển bởi đội ngũ Google, theo thang điểm từ 0 đến 100 điểm, website từ 85 điểm trở lên, website sẽ được coi là tải nhanh.
5.17. Sử dụng CDN cho trang web
CDN là hệ thống nhiều máy chủ đặt ở các nơi khác nhau trên toàn cầu. Chúng hoạt động bằng cách lưu trữ các tệp website trên một mạng lưới máy chủ lớn. Khi trình duyệt người dùng yêu cầu các file từ trang web của bạn, yêu cầu đó sẽ được chuyển đến máy chủ gần nhất.
Chẳng hạn khi người dùng truy cập website của bạn từ một đất nước khác, họ sẽ nhận được các tệp từ máy chủ gần họ nhất. Bởi vì băng thông lúc này sẽ phủ khắp trên rất nhiều máy chủ, giảm tải số lượng yêu cầu cho một máy chủ và bảo vệ website trước các lần tăng cao lưu lượng truy cập.
Do vậy, việc sử dụng CDN để lưu trữ tệp có thể tiết kiệm tới 60% băng thông, tăng tốc website và giảm một số số yêu cầu đến website của bạn.
CDN sẽ thích hợp trong trường hợp website có máy chủ đặt xa vị trí của người truy cập, hoặc họ ở rải rác nhiều nước khác nhau, website có số lượng truy cập nhiều, tiêu hao lượng lớn băng thông, hay website được dùng kỹ thuật load Balancing FailOver.
5.18. Sử dụng caching plugin
Caching Plugin làm giảm quá trình tải cho server và tăng tốc độ duyệt trang. Do vậy, để tăng tốc độ 1,5 lần, nhiều doanh nghiệp đang sử dụng Caching Plugin để giảm sự quá tải web, tạo thuận tiện cho khách truy cập.
Trước khi sử dụng, bạn cần lưu đệm các trang dưới dạng HTML và đẩy nhanh xuống trình duyệt. Một số plugin phổ biến có thể sử dụng như WP-Supercache, Quick Cache hoặc W3 – Total Cache.
5.19. Nén trang web bằng Gzip
Gzip là một phương pháp đơn giản, nén các tập tin trên trang thành file zip, giúp bạn tiết kiệm băng thông và tăng tốc thời gian tải trang. Chúng tương tự như cách bạn nén các tài liệu trên máy tính thành file zip bằng WinRAR.
Khi sử dụng, để hiển thị nội dung cần thiết, trình duyệt người dùng sẽ giải nén các tệp tin này. Giải pháp này giúp truyền tải nội dung hiệu quả hơn và tiết kiệm rất nhiều thời gian.
Bạn có thể sử dụng Gzip bằng cách thêm mã sau vào tệp .htaccess của mình:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Để kiểm tra xem Gzip có hoạt động trên trang web của bạn hay chưa, bạn có thể truy cập một vài công cụ dưới đây để kiểm tra:
https://varvy.com/tools/gzip/
5.20. Thay thế PHP bằng HTML tĩnh nếu có thể
PHP là một lựa chọn tuyệt vời để giảm thiểu các hoạt động nhập một thông tin nhiều lần.
Tuy nhiên, PHP có thể tiêu tốn nhiều tài nguyên hệ thống, bạn nên cân nhắc để thay thế nó bằng các HTML.
5.21. Hạn chế sử dụng @import
Tương tự như trên, @import thất thoát khá nhiều tài nguyên hệ thống máy của bạn, do vậy bạn cũng nên cân nhắc khi sử dụng.
Ngoài ra, một số trình duyệt cũ hơn đã không còn hỗ trợ @import nữa. Vậy nên, nếu muốn tối ưu hiệu quả tăng tốc website, bạn nên hạn chế hoặc tìm một cách khác thay thế @import.
5.22. Giảm thiểu các yêu cầu của HTTP
80% thời gian tải website nằm ở việc tải các thành phần như hình ảnh, tập lệnh, Flash… Mỗi một lần thực hiện, bạn sẽ gửi đi một yêu cầu của HTTP và góp phần làm chậm thời gian hiển thị trang.
Vì vậy, cách nhanh nhất để cải thiện tốc độ trang là đơn giản thiết kế của bạn:
- Sắp xếp số lượng các yếu tố trên trang.
- Sử dụng CSS thay vì hình ảnh nếu có thể.
- Gom nhiều stylesheets thành một.
- Giảm tập lệnh và đặt chúng về phía cuối trang.
- Không sử dụng hiệu ứng flash khi thiết kế trang web.
Lời khuyên cho bạn là hãy bắt đầu một chiến dịch để giảm số lượng các thành phần trên mỗi trang, qua đó giảm được số yêu cầu cần thiết của HTTP, giúp tăng hiệu suất hiển thị nhanh hơn.
5.23. Giảm thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ là khoảng thời gian kể từ khi trình duyệt gửi yêu cầu đến máy chủ phản hồi lại.
Mục tiêu cho việc tăng tốc website là giảm thời gian phản hồi này xuống dưới 200 mili giây. Để đạt được điều này, bạn cần nâng cấp hosting, để ngăn tình trạng phản hồi chậm của máy chủ.
Ngoài ra, các công cụ như Yslow hay Pagespeed của Google có thể giúp bạn đánh giá hiệu suất tải của web và các mẹo cải thiện hiệu suất trên thực tế.
5.24. Bật chế độ nén
Trang nội dung chất lượng cao thường chứa dung lượng từ 100KB trở lên. Để tăng tốc website, bàn sẽ cần nén lượng dữ liệu khổng lồ này lại.
Chế độ nén giúp giảm băng thông, giảm phản hồi từ HTTP. Công cụ Gzip có thể giúp bạn chúng và chuyển sang định dạng Gzip.
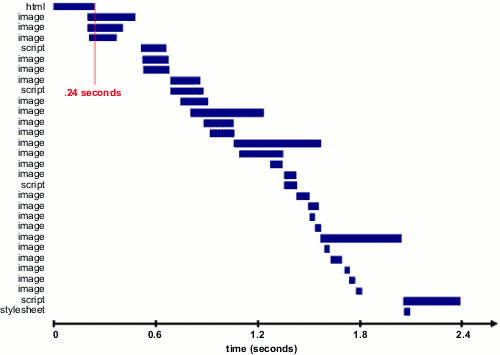
Việc này có thể giảm thời gian của trang xuống khoảng 70%, và với 90% lưu lượng Internet đều đi qua các trình duyệt hỗ trợ Gzip, đây là cách tốt nhất để tăng hiệu quả tải trang của bạn.
Dưới đây là biểu đồ cho thấy mức tương quan về tốc độ tải trang và số lần truy cập trên một trang.
5.25. Ưu tiên nội dung hiển thị trên màn hình đầu tiên
Nội dung hiển thị trên màn hình đầu tiên là phần nội dung sẽ xuất hiện ngay khi khách hàng truy cập mà không yêu cầu bất kỳ hành động tương tác nào. Để tối ưu tốc độ tải, bạn cần ưu tiên hiển thị những phần nội dung chính và quan trọng trước.
Khi tải trang, thành phần nào được viết được sẽ ưu tiên tải trước. Vì vậy, bạn hãy đặt cấu trúc HTML của phần nội dung chính lên trước các thành phần khác.
5.26. Giảm thiểu số request HTTP lên server
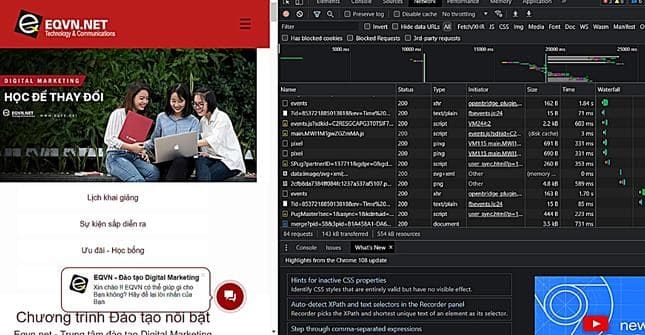
Bước đầu tiên để giảm thiểu số yêu cầu HTTP là kiểm tra xem có bao nhiêu file trên trang web của bạn được tải về khi người dùng truy cập vào trang.
Nếu dùng Google Chrome, bạn có thể sử dụng tính năng Công cụ dành cho nhà phát triển để xem về thông số này. Nhấp chuột phải vào trang bạn muốn phân tích và nhấp và chọn Inspect Element, sau đó nhấp vào tab Network.
Cột name hiển thị tất cả các tệp, cột Size hiển thị kích thước của mỗi tệp và cột thời gian hiển thị thời gian tải một tệp. Ở góc dưới bên trái, bạn cũng sẽ thấy số lượng yêu cầu mà trang web, với 124 yêu cầu (request). Hãy kiểm các tệp của bạn và giảm số lượng yêu cầu nếu cần thiết, điều này sẽ sẽ giúp tăng tốc trang website của bạn một cách hiệu quả hơn.
5.27. Tối ưu hóa mã nguồn website
Thông qua các chỉnh sửa, loại bỏ những yếu tố không cần thiết, bạn có thể tối ưu dung lượng cho mã nguồn, nhằm tăng tốc độ duyệt website.
Một website với quá nhiều câu truy vấn sẽ làm tăng đáng kể thời gian loading. Một số kỹ thuật tối ưu hóa cơ sở dữ liệu bạn có thể quan tâm như:
- Index cột thường truy vấn
- Partition table
- MySQL Query cache
- Giới hạn kết quả trong câu truy vấn bằng cách sử dụng limit và offset…
Nếu được thiết kế trên WordPress, bạn có thể sử dụng plugin Better WordPress Minify để thực hiện các hoạt động giải phóng dung lượng cho mã nguồn.
Ngoài ra, bạn có thể tối ưu mã nguồn của mình bằng cách sử dụng tiện ích mở động Chrome của Pagespeed Insights. Tiện ích mở rộng này sẽ tạo ra phiên bản nhỏ hơn cho code của bạn, để tăng tốc độ load trang.
Đôi khi tải và xóa các plugin có thể để lại các tệp “rác” trong mã nguồn hoặc trong cơ sở dữ liệu, bạn phải kiểm tra kỹ trước mỗi lần cài một plugin nào đó.
5.28. Sử dụng cơ chế tải bất đồng bộ cho các tập tin CSS và JavaScript (asynchronous loading)
Để tải một file CSS bất đồng bộ, bạn phải sử dụng thêm thuộc tính async trong thẻ script như bên dưới.
Với thẻ script có thuộc tính async, khi quá trình phân tích html gặp phải script này, nó sẽ vẫn tiếp tục phân tihcs html cho đến khi script này được download xong, thì quá trình phân tích này mới tạm dừng để thực thi những đoạn mã code script này, sau đó lại tiếp tiếp quá trình phân tích html.
<script src=”/hoclaptrinhweb_script.js” async></script>
Đối với CSS, bạn có thể sử dụng thêm thuộc tính lazy load trong thẻ link:
<link rel=”stylesheet” href=”/style.css” lazyload>
Đối với website thiết kế trên WordPress, plugin WP Rocket là một lựa chọn tốt để khiến cấu hình Load CSS và JavaScript bất đồng bộ.
5.29. Defer JavaScript
Defer và Async là 2 thuộc tính của thẻ script.
Trong trường hợp thẻ script không có thuộc tính gì khác thì tệp HTML sẽ được phân tích cho đến khi gặp thẻ script. Khi gặp, quá trình sẽ tạm dừng và tải script file về (nếu có external file), sau đó đọc những đoạn mã code script. Cuối cùng, hệ thống sẽ tiếp tục lại quá trình phân tích HTML.
Khi có thuộc tính defer, các script file sẽ được tải xuống song song, tập lệnh HTML sẽ chỉ được thực thi khi quá trình phân tích đã hoàn thành.
Bạn có thể chỉ định 1 script sử dụng defer khi kèm thêm thuộc tính Defer trong thẻ script.
<script defer src=”/script.js”>
Khi nào nên dùng defer JavaScript:
- Nếu script là 1 module tách biệt, không phụ thuộc vào script nào khác thì nên sử dụng Async, đây là thuộc tính cho phép quá trình phân tích dừng lại, tiếp đến thực thi thành công script file, cuối cùng trình duyệt tiếp tục công việc phân tích.
- Nếu script phụ thuộc hoặc bị phụ thuộc vào script khác, thì nên dùng defer, để đảm bảo thứ tự thực hiện
- Nếu script nhỏ và các script khác phụ thuộc vào nó, thì tiến hành tải như thông thường và không cần bất kỳ thuộc tính nào.
5.30. Cache tất cả những gì có thể
Web cache là gì
Cache hay bộ nhớ đệm là giải pháp sử dụng phần mềm để lưu trữ dữ liệu tạm thời của một website.
Nếu mỗi lần người dùng thực hiện yêu cầu, thì các phản hồi sẽ phải được gửi đi từ máy chủ gốc.
Chúng tốn nhiều thời gian và có thể gây ra tình trạng quá tải, nếu có nhiều người dùng yêu cầu cùng một nội dung trong cùng thời điểm.
Một web cache sẽ có nhiệm vụ xử lý vấn đề trên. Bên cạnh đó, bộ đệm cũng giúp định vị các nội dung phổ biến ở gần khu vực của người dùng cuối, cải thiện thời gian phản hồi (CDN).
Lợi ích đến từ cache:
- Cải thiện tốc độ, đáp ứng tức thời các yêu cầu của người dùng.
- Giảm thiểu băng thông, giảm thiểu hoạt động mạng không cần thiết.
- Tăng hiệu suất phần cứng, giảm thiểu các xử lý phải thông qua CPU.
- Đáp ứng nhu cầu truy cập lớn, tránh các trường hợp gián đoạn mạng.
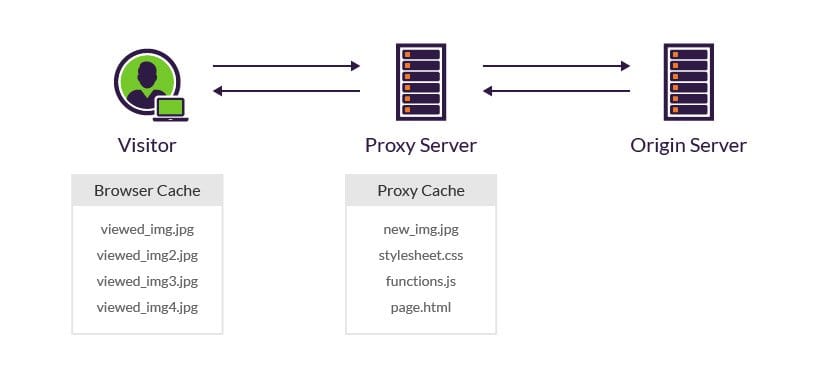
Nội dung cache được lưu trữ ở nhiều nơi khác nhau. Có thể trên nhiều server, giữa các webserver hoặc giữa các client. Dựa theo đó, chúng được phân thành 3 loại chính:
- Browser cache
Trình duyệt sẽ lưu lại một số file của web vào máy tính của bạn. Hình thức này cho phép truy xuất thông tin, thay vì phải tải lại qua đường truyền mạng, dữ liệu đã có trực tiếp từ máy tính người dùng.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType text/css “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType text/x-javascript “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 year”
ExpiresDefault “access plus 7 days”
</IfModule>
## EXPIRES CACHING ##
Bạn có thể thêm đoạn mã trên vào file .htaccess trong website của bạn để thiết lập chức năng browser caching. Khi trình duyệt tải trang lần đầu nó sẽ lưu trữ lại ảnh, css, JavaScript với thời hạn là 1 tháng.
Trong khoảng thời gian này, trình duyệt sẽ không tải lại file mà sử dụng các file đã có sẵn trong máy để giảm thiểu số lượng request lên server.
- Proxy Cache
Hình thức này có thể tận dụng được tối đa các nguồn tài nguyên để lưu trữ nội dung như mong muốn. Đây là những tài nguyên về phần cứng được lấy từ bất kỳ máy chủ nào, mà có liên hệ giữa khách hàng và máy chủ website.
- Gateway Cache (reverse proxy cache hoặc surrogate cache)
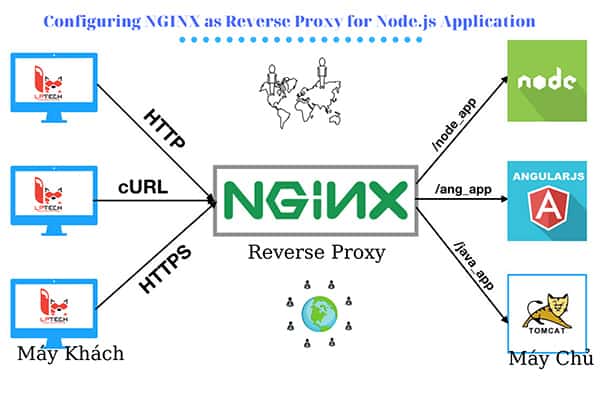
Mô hình này thường được triển khai dưới dạng máy chủ 2 lớp, một lớp đóng vai trò làm front end xử lý các file tĩnh (html, css…), một lớp là back end xử lý tài liệu động (dynamic content).
Nếu đang sử dụng WordPress, bạn có thể cài đặt các plugin như W3 Total Cache hoặc WP Super Cache để bật Page cache bên trong website.
5.31. Sử dụng ảnh WebP
Việc tối ưu hóa hình ảnh sẽ làm giảm dung lượng website, từ đó tăng tốc website nhanh hơn. Trong đó, GIFs là định dạng bạn không nên sử dụng nhất, vì chúng có dung lượng khá lớn.
Thay vào đó, bạn có thể dùng các định dạng nhỏ hơn như WebP, FLIF, HEIF, hoặc bạn có thể sử dụng các công nghệ nén hiện đại để đăng tải ảnh có kích thước nhỏ nhưng vẫn giữ chất lượng cao.
5.32. Bật nén Brotli của Google
Khi người dùng truy cập Website, các tài nguyên từ máy chủ sẽ được yêu cầu và tải về. Theo đó, tài nguyên ngày càng lớn, điều này cũng làm thời gian tải trang ngày càng tăng. Vì vậy, bật nén Brotli trong server gốc có thể làm giảm kích thước của các tài nguyên, giúp tăng tốc Website WordPress.
5.33. Nâng cấp phiên bản PHP
Nếu bạn đang dùng PHP 5 thì hãy nâng cấp lên ngay phiên bản PHP 7, bởi hiệu suất mà nó mang lại có thể cao gấp 2 lần so với PHP 5. Bên cạnh đó, nó còn có thể xử lý 112% yêu cầu/giây, giúp tăng tốc WordPress lên 30-50%.
5.34. Sử dụng tính năng Lazy Load
Lazy Load (tải chậm) là một kỹ thuật tối ưu hóa cho nội dung trực tuyến của một trang Web. Thay vì hiển thị toàn bộ trang Web, Lazy Load sẽ chỉ cho phép hiển thị những phần bắt buộc quan trọng nhất.
Chẳng hạn như, chỉ khi người dùng cuộn xuống trang, nội dung mới được tải và hiển thị. Nhờ sử dụng Lazy Load, bạn đã có thể giảm tiêu thụ bộ nhớ, tối ưu hóa việc triển khai nội dung, giúp tiết kiệm dung lượng và tăng tốc website.
6. Plugin giúp tăng tốc Website WordPress
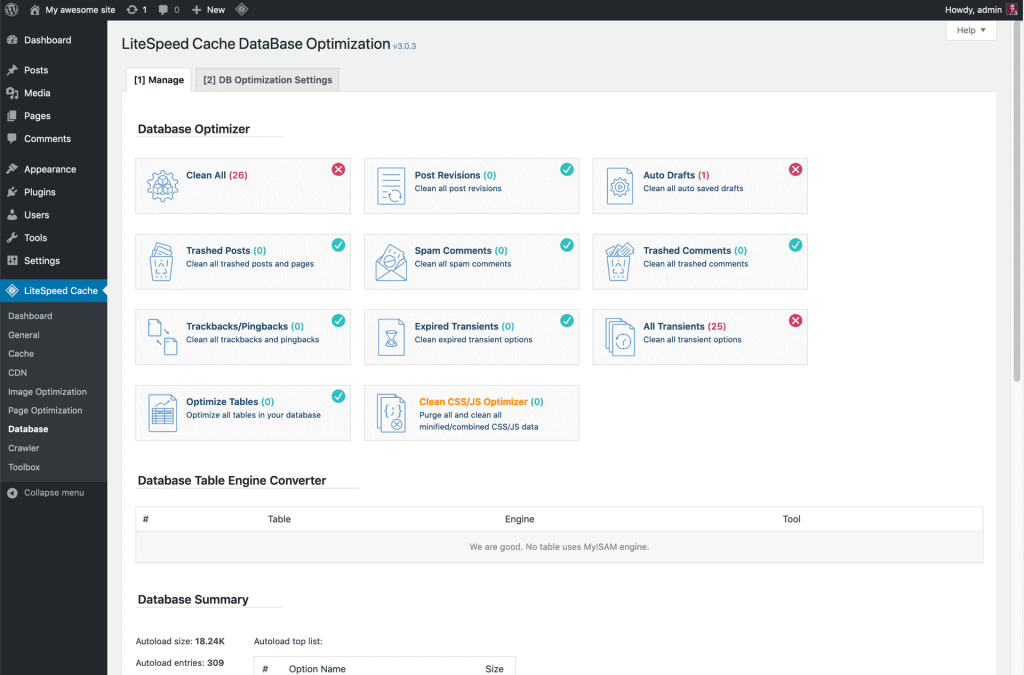
6.1. LiteSpeed Cache
LiteSpeed Cache là một plugin miễn phí có khả năng tạo bộ nhớ cache ở máy chủ, giúp tăng tốc website một cách hiệu quả.
LiteSpeed Cache hỗ trợ WordPress Multisite, đồng thời tương thích với nhiều plugin phổ biến như Yoast SEO, WooCommerce, bbPress. Tuy vậy, sẽ tối ưu hiệu quả nhất khi bạn dùng LiteSpeed làm Webserver và có sự hỗ trợ LiteSpeed Cache.
Tính năng:
- Hoàn toàn miễn phí.
- Tối ưu dung lượng hình ảnh.
- Giảm CSS và JS nội tuyến.
- Có chức năng kết hợp CSS và JS.
- Tự động tạo các CSS quan trọng.
- Hỗ trợ nhiều CDN
- Có thể tải không đồng bộ CSS và JS.
- Tối ưu cơ sở dữ liệu.
- Tối ưu điểm số PageSpeed.
- Có hỗ trợ hình ảnh theo định dạng WebP.
6.2. WP Rocket
Tuy có nhiều tính năng giúp tối ưu hóa hiệu suất WordPress, plugin WP Rocket không hề miễn phí. Mỗi năm sử dụng nó, bạn phải trả ít nhất 49$/website.
Tính năng:
- Điều chỉnh trang web ở mức tối thiểu để cải thiện tốc độ.
- Có chức năng tạo bộ nhớ đệm.
- Tải trước bộ nhớ đệm.
- Hỗ trợ quy tắc cache nâng cao.
- Giúp tối ưu cơ sở dữ liệu.
- Có tính năng tích hợp với CDN, Cloudflare, Google Analytics
6.3. Cách tăng tốc website WordPress bằng plugin Perf Matters
Tương tự các plugin khác, cách thức hoạt động của Perf Matters cũng sẽ vô hiệu hóa các tùy chọn làm chậm hiệu suất của WordPress, để tăng tốc website.
Tuy nhiên, chúng là một plugin tính phí, gói thấp nhất của Perf Matters là 24.95$/năm.
Tính năng:
- Hoạt động chung với các plugin tạo cache.
- Vô hiệu các tùy chọn làm gián đoạn website WordPress.
- Vô hiệu tập lệnh trên từng trang.
- Tính năng tìm nạp trước DNS.
- Không chiếm nhiều dung lượng.
6.4. WP Fastest Cache
Plugin này phần lớn tập trung vào tạo bộ nhớ đệm và một loạt các tính năng tuyệt vời, đơn giản, dễ sử dụng. Thêm ưu điểm nổi trội của WP Fastest Cache chính là nó có bản miễn phí.
Tính năng:
- Dễ dàng xóa bộ nhớ đệm.
- Hỗ trợ tối ưu CSS, HTML.
- Chọn khu vực không lưu bộ nhớ đệm.
- Có thể đặt thời hạn cho bộ nhớ đệm của trang hoặc bài viết nhất định.
- Có tính năng tích hợp CDN.
6.5. Cache Enabler
Đây là plugin miễn phí do KeyCDN phát triển. Cache Enabler có dung lượng nhẹ và dễ sử dụng. Nó còn có tùy chọn đặt thời gian hết hạn cho bộ nhớ cache hay thiết lập thu nhỏ cùng nhiều tùy chọn khác.
Tính năng:
- Xóa bộ nhớ đệm nhanh chóng.
- Tính năng thiết lập hành vi bộ đệm (Ví dụ: xóa bộ nhớ đệm ngay khi đăng bài mới).
- Cho phép thu nhỏ.
- Cho phép loại trừ bài viết theo ID khỏi lưu trữ cache.
- Có thể đặt thời gian hết hạn cho bộ nhớ đệm.
6.6. Cách tăng tốc WordPress bằng W3 Total Cache
W3 Total Cache là plugin miễn phí với rất nhiều tính năng tối ưu website. Tuy nhiên, nếu thiết lập không đúng, plugin này có thể khiến website bị phá vỡ. Vì vậy, W3 Total Cache chỉ dành cho những người có đủ kinh nghiệm và hiểu biết về các tính năng của chúng.
Tính năng:
- Hỗ trợ CDN
- Tối ưu cơ sở dữ liệu.
7. Một số công cụ kiểm tra tốc độ tải của Website
7.1. Google Page Speed
Google Pagespeed là một công cụ do Google phát triển, nhằm hỗ trợ bạn đánh giá tốc độ trang web và có những lời khuyên tốt để khắc phục tốc độ tải trang thấp.
Thông qua công cụ này, bạn có thể đọc các số liệu về trải nghiệm người dùng dựa trên hiệu suất của web, trong Chrome UX Report cả trên thiết bị di động và máy tính. Chúng sẽ bao gồm các dữ liệu lý thuyết (liên quan đến vấn đề hiệu suất) và dữ liệu thực tế (hiệu suất mà khách truy cập trải nghiệm được trong thời gian thực).
Ngoài ra, công cụ kiểm tra tốc độ này còn cực kỳ thích hợp cho các website có quy mô vừa và nhỏ, bởi các chủ sở hữu sẽ thích tiếp cận thông tin một cách đơn giản và dễ dàng.
7.2. Load Impact
Đây là công cụ kiểm tra tốc độ duyệt web dựa trên đám mây, chuyên về các thông tin như hiệu suất web, ứng dụng và API.
Chúng sử dụng k6 làm công cụ kiểm tra thời gian tải lên, qua dòng lệnh, mã nguồn mở để phát hiện vấn đề của website một cách dễ dàng.
Dù bản kiểm tra tốc độ website được thiết lập hoàn toàn miễn phí cho người dùng, bạn cũng có thể mua gói của Load Impact để tận dụng tối đa các công cụ khác.
7.3. Web Page Test
Công cụ miễn phí dùng để kiểm tra tốc độ website WebPagetest kiểm thử tốc độ được từ nhiều nơi bằng Internet Explorer, Edge, Chrome…
Nó gồm các tính năng như kiểm tra giao dịch nhiều bước, quay video và chặn nội dung. Sau khi kết thúc thử nghiệm, bạn sẽ tìm thấy các biểu đồ waterfall về việc load tài nguyên, kiểm tra tối ưu hóa tốc độ trang và đề xuất các cải tiến.
7.4. GTmetrix
Các tính năng chính của GTmetrix được tạo ra để giám sát hiệu suất web theo một cách hoàn toàn miễn phí.
Để làm được điều này, sau khi nhập link URL để phân tích, nó sẽ trả về cho bạn bản tóm tắt các chỉ số hiệu suất chính, giám sát trang web và khả năng kiểm tra trang web từ nhiều khu vực trên khắp thế giới.
Bên cạnh đó, bạn cũng có thể điều chỉnh kết nối, để đánh giá cách hoạt động của website trên các đường truyền tốc độ khác nhau.
7.5. Pingdom Website Speed Test
Pingdom sẽ quét qua website của bạn, phân tích tất cả các thành phần có trong đó, xác định điểm mạnh, yếu và cung cấp nhiều thống kê hữu ích cũng như các bước hướng dẫn nhằm tăng tốc website tốt nhất.
Đặc biệt, Pingdom còn cho phép người sử dụng xem tốc độ tải website nhanh như thế nào, khi đặt chúng ở nhiều vị trí khác nhau trong tùy chọn “Test from” (Hoa Kỳ, Châu Âu,…). Theo đó, công cụ này sẽ sử dụng trình duyệt web thực để mô phỏng lại hành vi của người dùng.
8. Kết luận
Nhìn chung, có rất nhiều lợi ích khi tốc độ tải trang của bạn trở nên nhanh hơn. Khách hàng sẽ tiếp nhận thông tin cũng như tương tác nhanh hơn, kéo dài thời gian lưu lại trang của họ. Bên cạnh đó, việc tăng tốc website còn trao cho bạn cơ hội cải thiện tỷ lệ chuyển đổi của người dùng và triển khai hiệu quả các chiến dịch quảng cáo để tiếp cận họ.
Mỗi một lần bạn để khách hàng chờ đợi là đã vô tình làm giảm độ uy tín, chuyên nghiệp của website. Vì vậy, việc giảm thời gian đợi website sẽ cải thiện rất nhiều hiệu suất tổng thể của website nói chung lẫn hiệu quả SEO website nói riêng. Nếu chưa bao giờ tăng tốc website, bạn có thể nghiên cứu thực hành điều này qua khóa học SEO tại EQVN. Khóa học được biên tập từ đội ngũ giảng viên nhiều năm kinh nghiệm, đa dạng các lĩnh vực gồm Marketing, Mỹ phẩm, Bất Động Sản, Công nghệ…
- Nắm vững cách thức thăng hạng từ khóa cũng như website
- Triển khai SEO Onpage và SEO Offpage
- Đặc trưng tiêu biểu của công cụ tìm kiếm Google
- Thực hành đọc báo cáo và lập kế hoạch SEO
Website là một trong các nền tảng truyền tải thông điệp đến khách hàng phổ biến hiện nay. Tuy nhiên, sẽ thật lãng phí tài nguyên nếu chỉ tập trung vào một nền tảng duy nhất, vì vậy, truyền thông đa kênh luôn mang lại kết quả đẩy mạnh doanh thu tốt hơn cũng như là cơ hội để nhiều đối tượng tiềm năng có thể tiếp cận website của bạn. Một lựa chọn phù hợp cho bạn là khóa học Chuyên viên Digital Marketing. Lộ trình được biên tập với 7 công cụ truyền thông phổ biến nhất, bao gồm Facebook, Google Ads, SEO, Email, TikTok, Zalo cũng như CRM và Hệ thống Digital Marketing tích hợp. Giáo trình biên soạn với kiến thức từ cơ bản đến nâng cao, phù hợp với tất cả những sinh viên, người đi làm, với mong muốn tìm hiểu về lĩnh vực Digital Marketing, để phục vụ cho công việc cũng như hoạt động truyền thông của công ty.
Bên cạnh đó, nếu cần một trang thông tin tham khảo trước khi dấn thân vào bất kỳ kênh truyền thông nào, bạn có thể tìm hiểu qua Blog Kiến Thức Digital Marketing. Đây sẽ là nơi rất thích hợp để bạn củng cố các kiến thức từ cơ bản đến chuyên sâu, được thiết lập một cách logic và cập nhật hàng tuần về lĩnh vực Digital Marketing.
:
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo khóa học Digital Marketing từ năm 2009 và là đối tác chính thức của Facebook và Google. Với kinh nghiệm hơn 20 năm, chúng tôi sẽ cung cấp cho bạn những kiến thức Digital Marketing mới nhất và hữu ích nhất! Tìm hiểu thêm về EQVN tại đây nhé!
Chia sẻ bài viết này:

EQVN.NET - Đào tạo, tư vấn giải pháp & triển khai Digital Marketing
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo Digital Marketing tại Việt Nam từ năm 2003. Là đối tác chính thức với Facebook, Google, Zalo và các đối khác trong ngành
Bài viết cùng chủ đề
Nếu việc tối ưu SEO các bài viết của bạn vẫn chưa hiệu quả thì có thể nội dung đó chưa đáp ứng được search…
Trong Digital Marketing , việc hiểu rõ về các yếu tố ảnh hưởng đến xếp hạng trang web trên công cụ tìm kiếm là chìa…
Việc xếp hạng từ khóa trên Google đã trở thành một yếu tố quan trọng không thể thiếu cho bất kỳ doanh nghiệp hoặc cá…
URL là cụm từ rất phổ biến và không còn xa lạ gì với mọi người hiện nay, đặc biệt là với những SEO-er. Tuy…
Việc tối ưu hóa trang web để thu hút lưu lượng truy cập tự nhiên là điều thiết yếu. Một trong những yếu tố quan…

ĐÀO TẠO, TƯ VẤN GIẢI PHÁP VÀ TRIỂN KHAI DIGITAL MARKETING
EQVN.NET
Được thành lập vào tháng 4 năm 2003 và bắt đầu đào tạo Digital Marketing vào năm 2009. Với mục tiêu, Hỗ trợ doanh nghiệp và các cá nhân nắm bắt cơ hội và khai thác tối đa ứng dụng của Internet vào hoạt động kinh doanh.
Liên hệ chúng tôi qua mạng xã hội
KHÓA HỌC NỔI BẬT
Cập nhật những thông tin hữu ích về Digital Marketing mỗi tuần