Làm SEO với Responsive Web Design
Tác giả: EQVN.NET | Chuyên mục: SEO | Ngày cập nhật: 07 - 08 - 2021
Chia sẻ bài viết này:
Trên thế giới nói chung và tại Vietnam nói riêng hiện có hai xu hướng thiết kế website nổi bật hơn hết là Flat Design (hay còn gọi là thiết kế phẳng) và Responsive Web Design (thiết kế Web đáp ứng). Trong đó Responsive Web Design đang là xu hướng nóng nhận được nhiều sự quan tâm trong thế giới Digital marketing thời gian gần đây.
Liệu rằng Responsive Web Design có làm nên một chuẩn thiết kế mới? Ưu điểm của Responsive Web Design có đủ che lấp nhược điểm của nó? Ảnh hưởng của Responsive Web Design đến SEO như thế nào? Ta sẽ cùng tìm hiểu trong bài viết sau.
1. Respond Web Design hoạt động như thế nào?
Nói Responsive Web Design (RWD) là tương lai của thế giới Digital marketing hoàn toàn không phải không có cơ sở khi lượng tiêu thụ thiết bị di động vẫn không ngừng tăng và được dự báo sẽ vẫn tiếp tục đà tăng trưởng trong thời gian tới.
Việc sở hữu một thiết bị thông minh giờ đây không còn quá khó khăn với người tiêu dùng đồng nghĩa với việc thời gian họ dành cho các thiết bị cũng tăng theo. Từ góc nhìn của một chủ sở hữu website và một nhà marketing, ta nhận thấy cơ hội mới để tiếp cận khách hàng thông qua “vật bất li thân” này của họ và công cụ hỗ trợ đắc lực nhất chính là website.
Một website tốt phải đảm bảo cả hai yếu tố: Sử dụng được (Usability) và Đọc được (Readability).
RWD giúp ta hoàn thành trọn vẹn cả hai yếu tố quan trọng này vì thế nó cũng là mắt xích trọng yếu trong chiến lược tiếp cận khách hàng lấy UX (user experience – trải nghiệm người dùng) làm trọng điểm. Ta cùng nhìn vào cách RWD hoạt động như thế nào trong phần tiếp theo đây.
Theo truyền thống, một trang web được đặt cố định vào một khung (kích thước) định sẵn, thường là 800 x 600 px và được canh giữa màn hình. Với RWD, các thành phần của một trang web sẽ lựa chọn “thông minh” vị trí, kích thước cho chúng tùy vào độ rộng màn hình của trình duyệt và công việc đó được thực hiện thông qua các truy vấn media trong CSS.
Để hình dung nhanh ta có ví dụ đơn giản như sau:
Một lưới gồm 09 thành phần hình vuông được đánh dấu từ A->I. Với màn hình nhỏ như máy tính bảng hay các màn hình máy tính đời cũ thì các thành phần sẽ hiển thị theo dạng lưới 3 x 3 như sau:

Khi màn hình lớn hơn thì các yếu tố sẽ trải dài ra:

Với màn hình nhỏ hơn, yếu tố sẽ xếp chồng thành mộ hàng:

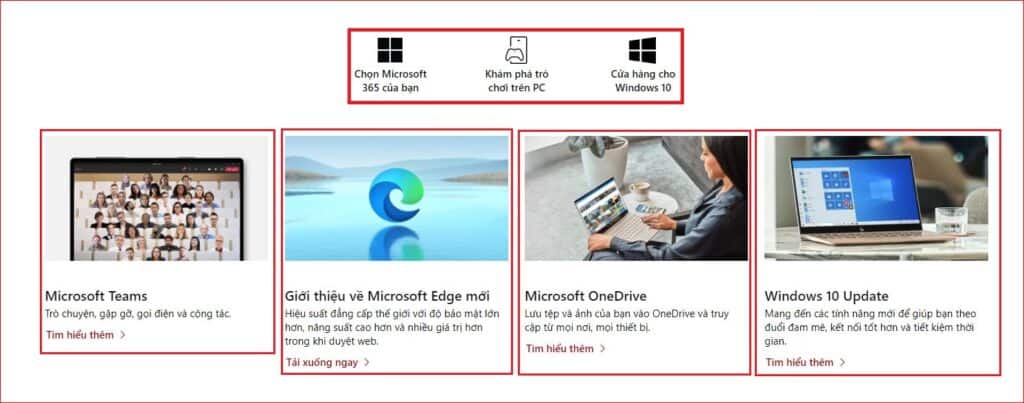
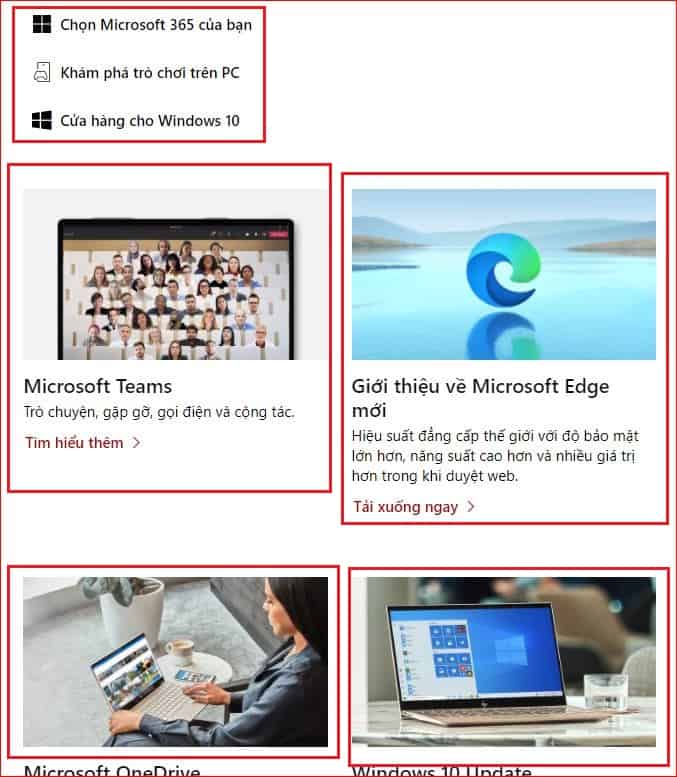
Và đây là ví dụ thực tế, Website của hãng nổi tiếng, Microsoft.

Khi màn hình nhỏ hơn như giao diện điện thoại, các thành phần sắp xếp cũng khác đi:

Trong thiết kế của mình, Microsoft chọn phương án giữ mọi thành phần của trang web có trên phiên bản desktop cho các thiết bị khác. Nhưng một trong những khác biệt lớn nhất giữa website cho desktop và website cho mobile chính là trên mobile trình duyệt bị giới hạn về bộ nhớ do đó sẽ không có đủ không gian lưu trữ khi gặp phải một trang web có quá nhiều nội dung trên đó.
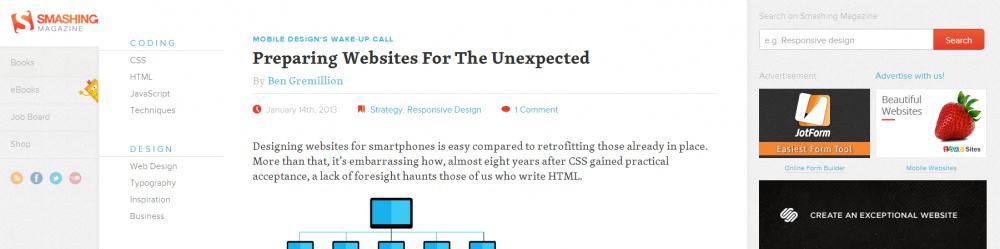
Để khắc phục nhược điểm này, các nhà phát triển web đề ra ý tưởng loại bớt một số thành phần khi kích thước màn hình trở nên nhỏ hơn. Ví dụ với tạp chí Smashing cho ta thấy rõ điều này:
Trước hết, đây là phiên bản trên desktop:

Ở trạng thái hiển thị đầy đủ, trang web bao gồm hai cột điều hướng bên tay trái, nội dung chính ở giữa, và bên tay phải dành cho khung tìm kiếm và quảng cáo. Nội dung chính được đặt vào giữa nhằm tận dụng độ rộng của màn hình.
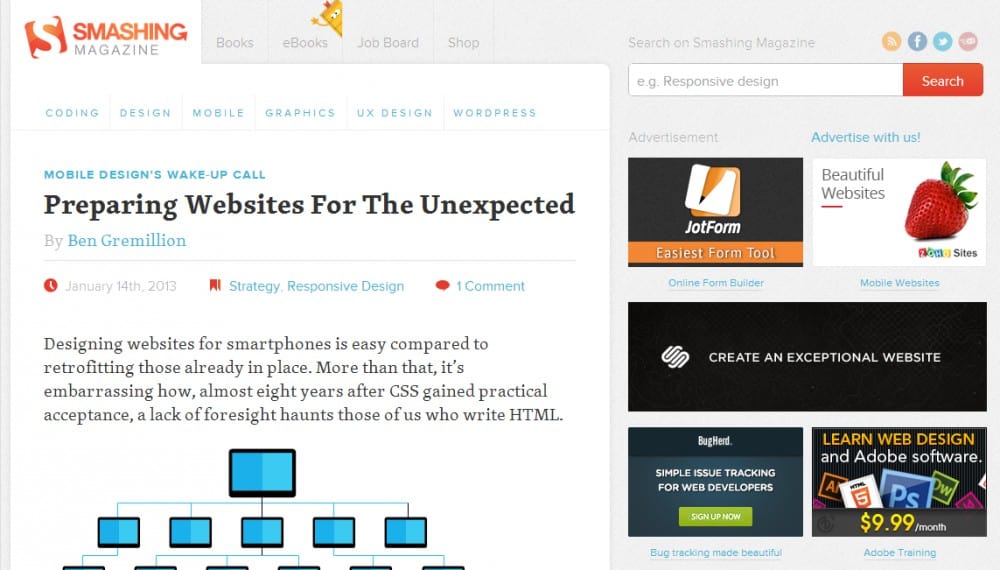
Chuyển sang trên màn hình iPad 10”:

Khi màn hình nhỏ hơn ở hai bên, Smashing Magazine vẫn giữ quảng cáo và khung tìm kiếm bên phải nhưng phần điều hướng được đưa lên trên top mà vẫn khéo léo giữ được tính thẫm mĩ, thu hút người dùng mà không tốn nhiều chỗ.
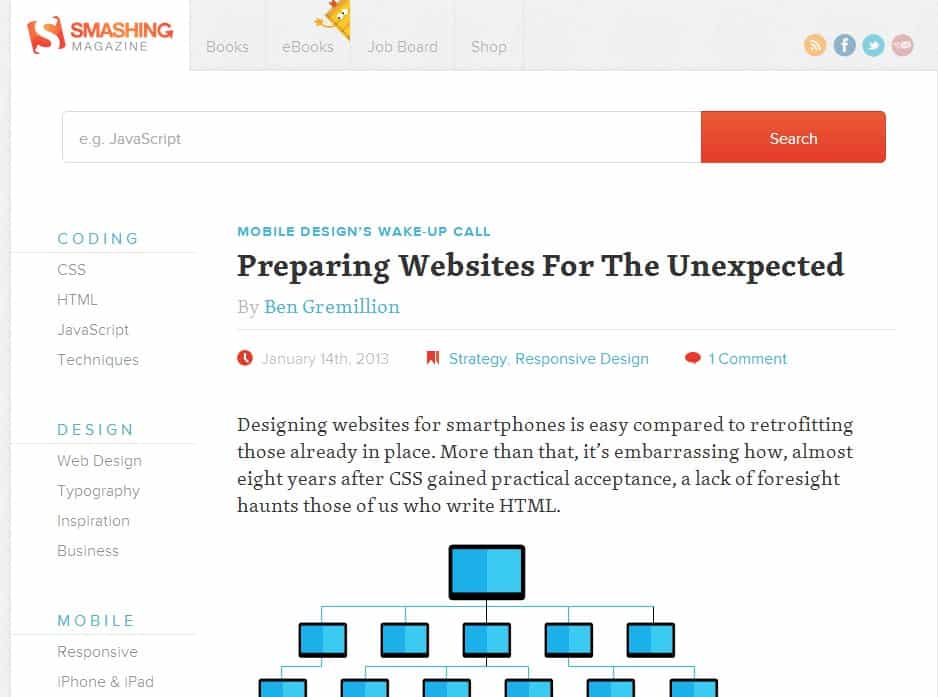
Tiếp theo là trên màn hình máy tính bảng 7″ như Ipad mini:

Phần quảng cáo phải bị hi sinh khi không gian trở nên “tấc đất tấc vàng”. Khung tìm kiếm được di dời lên top và một phần điều hướng được dời xuống, sang bên cạnh để đảm bảo nội dung không bị chèn quá sâu xuống dưới.
Và cuối cùng là trên smartphone:

Trên smartphone, quảng cáo vẫn biến mất, biểu tượng chia sẻ cũng không còn. Phần điều hướng được gộp thành một khung menu nhỏ xổ xuống nằm trên top. Khung tìm kiếm thay chỗ phần điều hướng ban đầu.
Như bạn thấy, RWD cho ta khả năng tùy biến giao diện web rất cao. Với một chút sáng tạo, việc chuyển mọi thứ đã được tối ưu hóa trên PC lên mobile và những mức khác ở giữa trở thành một công việc dễ dàng hơn bao giờ hết.
2. Vì sao Respond Web Design tốt cho SEO
Responsive Web Design có ưu điểm là vậy. Nhưng điều đó giúp SEO như thế nào?
2.1. Tính khả dụng (Usability)
Google muốn đưa người dùng đến những website phù hợp với họ. Khi người dùng vào đến website của bạn và trở lại trang kết quả tìm kiếm ngay lập tức, Google cũng ghi nhận ngay lại rằng website của bạn không là sự lựa chọn tốt nhất cho từ khóa đó.
Khi nội dung trên phiên bản mobile quá nghèo nàn hoặc phiên bản mobile trông quá khác so với trên PC thì rõ ràng bạn đang đánh đố người dùng, những return visitors, những người đã thấy một thứ gì đó thú vị trên phiên bản desktop nay lại phải thất vọng trở ra tay không. Còn trong trường hợp, bạn vẫn chưa có phiên bản web trên mobile thì bạn cần biết có đến 61% khách truy cập sẽ trở lại Google để tìm một website khác có hình thức dễ đọc hơn. Cách nào cũng khiến bạn lâm vào tình cảnh tỷ lệ thoát (Bounce Rate) tăng cao mà thứ hạng thì giảm.
Với RWD, khách vào website sẽ có được mọi nội dung họ muốn, và theo format họ có thể đọc được.
2.2. Trùng lặp nội dung
Respond Website Design đảm bảo nội dung của website trên phiên bản PC và trên phiên bản mobile chỉ là một và do đó sẽ không bị thuật toán Google “tuýt còi”, tránh được rắc rối khi khách viếng thăm vào nhầm phiên bản website bạn mong muốn cũng như bạn không phải tốn công khắc phục sự cố trùng lặp nội dung.
2.3. Thứ hạng cho tìm kiếm trên mobile
Google nói rằng họ xếp những website được tối ưu hóa cho mobile có thứ hạng cao hơn những website thông thường khi người dùng tìm kiếm trên mobile. Bên cạnh đó Google cũng khuyến khích sử dụng responsive web design và điều đó có nghĩa RWD sẽ giúp website cũng có thứ hạng tốt như một website được tối ưu hóa cho mobile.
2.4. Xây dựng liên kết (Link building)
Với RWD, một liên kết đến website chính cũng là liên kết đến website trên phiên bản mobile. Website có RWD sẽ có backlinks của website gốc cũng như lượng khách truy cập từ mobile nên đó sẽ là một lợi thế của bạn so với các đối thủ. Và với xu hướng sử dụng thiết bị mobile tăng dần từng ngày như hiện nay thì việc có được backlink từ website phiên bản mobile và phiên bản desktop kết hợp lại sẽ tạo thành một chiến lược xây dựng backlink hoàn hảo cho bạn.
Kết quả
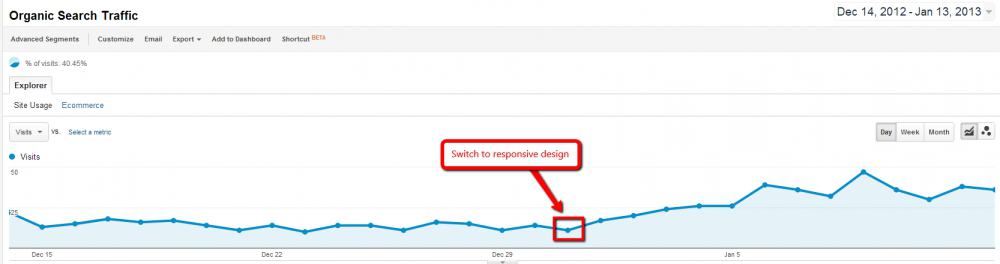
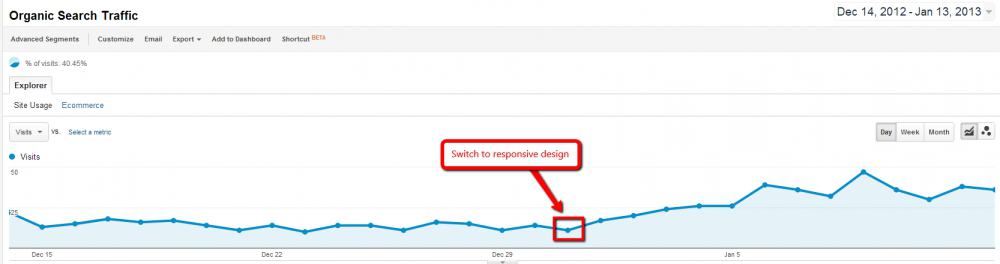
Như bạn có thể đoán trước được, khi website chưa được tối ưu hóa cho tablet và/hoặc mobile thì bounce rate từ các thiết bị này khá cao. Với RWD tình hình được cải thiện rất khả quan. Ví dụ dưới đây lấy từ website của Distiller cho thấy sau khi áp dụng RWD, lượng khách truy cập đã tăng hơn 400% trong một tháng.


Dĩ nhiên ví dụ trên chỉ là trường hợp đặc biệt; việc áp dụng RWD với blog của Distiller không mang lại cùng hiệu quả như thế. Tuy nhiên, những kết quả như thế chỉ ra rằng, nếu áp dụng đúng trường hợp, RWD có thể mang lại những kết quả đáng kinh ngạc.
3. Mặt hạn chế
RWD không phải là giải pháp hoàn hảo trong thế giới Digital marketing; vẫn còn đó một vài nhược điểm bạn cần xem xét trước khi quyết định bắt tay vào thực hiện.
3.1. Thời gian thiết lập
Việc chuyển đổi sang RWD sẽ mất khá nhiều thời gian cho cả nhóm thiết kế và nhóm phát triển website bởi họ sẽ phải học một khái niệm hoàn toàn mới trong thiết kế trước khi bắt tay vào thực hiện
3.2. Trang có nhiều nội dung
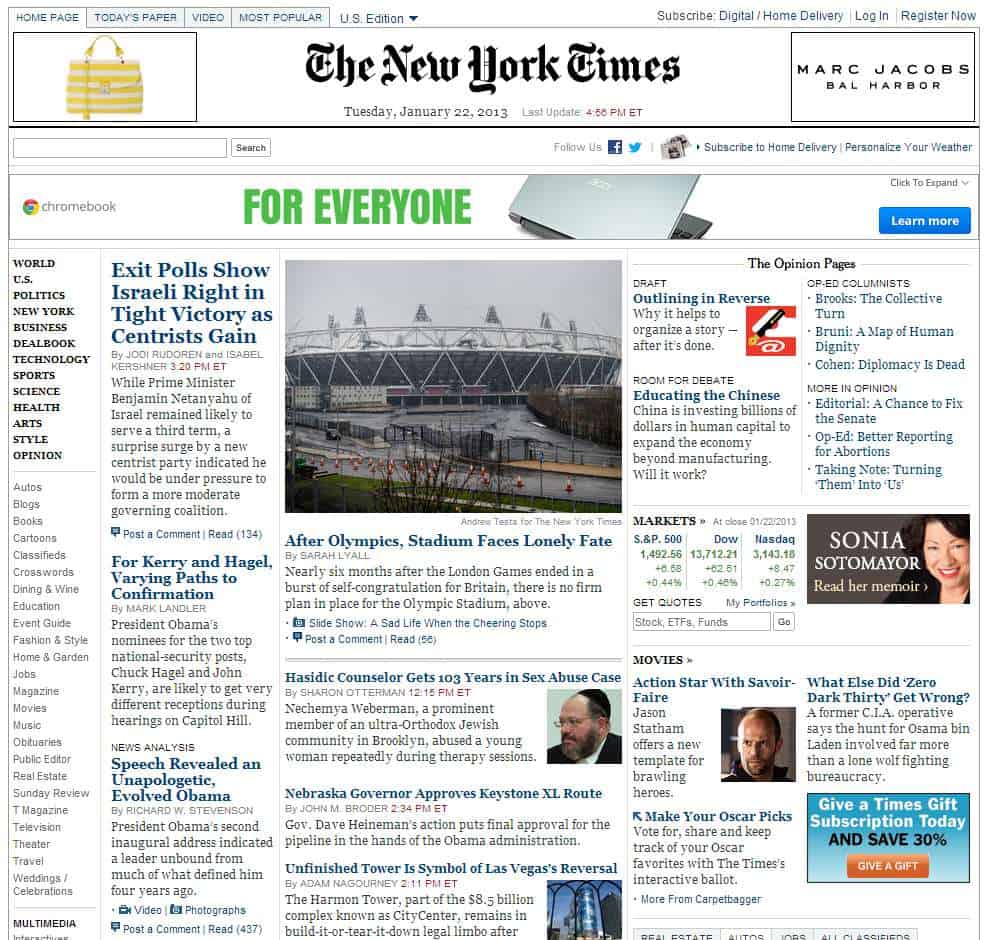
Nếu website phiên bản desktop có nhiều nội dung trong một trang điều đó đồng nghĩa với bấy nhiêu nội dung cũng sẽ được tải trên phiên bản mobile. Hãy thử tưởng tượng một chiếc điện thoại cấu hình thấp phải tải hết những thứ này:

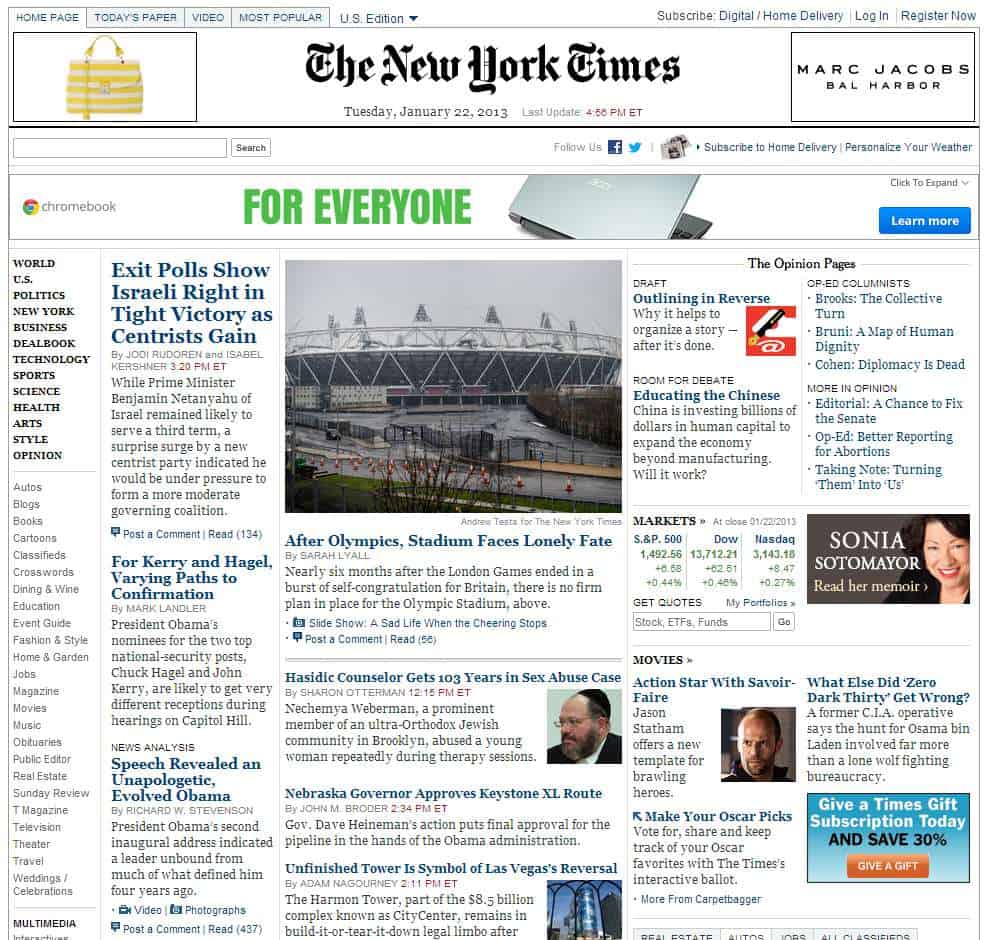
Đó là lí do vì sao những trang như NYTimes.com và CNN.com phải có phiên bản mobile riêng cho website, trong đó chỉ hiển thị một phần nhỏ những gì có trên phiên bản desktop. Nếu bạn có một website lớn tương tự như thế, thì việc tách chúng ra thành hai phiên bản là việc nên làm.
3.3. Trải nghiệm người dùng trên thiết bị di động
Vì RWD đảm bảo bạn có một website và nội dung tương tự nhau trên cả hai phiên bản desktop và mobile, nó có thể gây ra một số hạn chế nhất định đến trải nghiệm người dùng. Như đã nói ở trên, người dùng muốn thấy cùng một nội dung trên mobile và trên desktop nhưng khi họ tìm kiếm với những ngón tay trên một màn hình bé xíu thay vì một màn hình lớn với con chuột và bàn phím thì sự khác biệt cũng đã là đáng kể.
Vậy Responsive Website Design có thích hợp với website của bạn?
Vậy câu hỏi đặt ra là RWD có thích hợp cho website của tôi? Nếu website của bạn khá lớn hay quá phức tạp, cần có một website riêng cho phiên bản mobile, thì có thể bạn cần xem xét lại (hay có thể bạn đã có một phiên bản website cho mobile hoạt động hiệu quả rồi thì không nên can thiệp vào nó nữa). Ngược lại nếu vẫn chưa có một website phiên bản mobile thì sao? Liệu RWD có đáng cho bạn áp dụng? Câu trả lời phần nào sẽ hé lộ với sự giúp đỡ của Google Analytics.
Tôi có cần một website phiên bản mobile?
Trong Google Analytics có phần gọi là Mobile Overview nằm trong Audience > Mobile. Nếu con số của mobile và tablet dưới 5% trong tổng lưu lượng truy cập thì có thể bạn không cần lo phải tạo một website cụ thể cho mobile (tuy nhiên thường thì con số này luôn cao hơn).
Theo báo cáo, bạn xác định xem lượt truy cập trên desktop có cao hơn đáng kể so với trên mobile? Nếu tỉ lệ chuyển đổi trên mobile thấp hơn một nữa so với tỉ lệ chuyển đổi trên desktop nghĩa là website đang hoạt động dưới chuẩn công nghiệp và bạn cần tối ưu lại website cho người dungfb truy cập trên mobile.
Website phiên bản mobile của tôi trông như thế nào trên các màn hình khác nhau?
Bạn vào Google Analytics > Standard Reports > Audience > Mobile > Devices và đổi tham số chính (primary dimension) thành “Screen Resolution” để xem báo cáo từ Google Analytics đưa ra. Với Screen Resolution, bạn có thể thay đổi các kích cỡ khác nhau để theo dõi khi click vào dấu xổ Other nằm bên phải primary dimention khác. Hãy thử với 10 độ phân giải được người dùng ưa dùng nhất. Nếu muốn biết rõ hơn website của bạn trông thế nào trên các thiết bị của họ thì công cụ Screenfly có thể giúp bạn thực hiện việc này. Ngay cả khi website trên mobile khả quan trên 50% lượng truy cập từ thiết bị di động, thì với 50% không tốt còn lại cũng đủ cho bạn cân nhắc đến Respond Website Design.
này. Ngay cả khi website trên mobile khả quan trên 50% lượng truy cập từ thiết bị di động, thì với 50% không tốt còn lại cũng đủ cho bạn cân nhắc đến Respond Website Design.
Website phiên bản mobile của tôi có mang lại những gì người dùng muốn?
Tỉ lệ bounce rate trên mobile sẽ cho ta biết điều này. Trong Google Analytics bạn truy cập vào Standard Reports > Mobile > Overview. Tỉ lệ bounce rate trên mobile tương đương với tỉ lệ bounce rate trên desktop sẽ là con số hợp lí trong trường hợp này.
4. Lựa chọn tốt nhất: từng bước chuyển sang Respond Website Design
Đầu tư cho RWD là một việc cần được xem xét và từng bước thực hiện, làm cho website trở nên “biến hóa” tốt hơn trên mọi thiết bị. Công việc có khó khăn đôi chút do những vấn đề liên quan đến kĩ thuật nâng cao nhưng sẽ mang lại chuyển đổi tốt hơn với người dùng thiết bị di động như máy tính bảng và điện thoại di động.
4.1. Dùng ảnh nén
Ảnh nén có thể làm giảm thời gian tải trang xuống rất nhiều, nhất là với những trang có nhiều nội dung. Nghiên cứu cho biết 74% người dùng mobile sẽ rời bỏ một trang web nếu phải chờ 5 giây để tải trang, vì thế sử dụng ảnh nén là sự lựa chọn hoàn hảo trong trường hợp này
4.2. Thiết kế cho mọi kích cỡ màn hình
Desktop và thiết bị di động có đủ loại kích cỡ, từ những màn hình nhỏ xíu trên những chiếc điện thoại di động, hay như 10” trên iPad cho đến màn hình 30” trên desktop. RWD cho website cũng phải đủ “linh hoạt” để đáp ứng tốt trên thiết bị như thế.
4.3. Luôn show hết mọi nội dung
Việc giữ mọi nội dung có trong trang web phiên bản desktop sang phiên bản mobile có thể là công việc dễ làm nản các chủ sở hữu website nhưng đó chính là ưu điểm của RWD. Trong ví dụ phần đầu bài, ta thấy phần nội dung duy nhất bị loại bỏ là quảng cáo (vốn là thứ người dùng không muốn thấy ngay) và phần điều hướng (được thay thế bằng thành phần đơn giản hơn). Không một nội dung thực sự nào bị che dấu đi. Giữ càng nhiều càng tốt mọi nội dung có trên desktop sang mobile để người dùng không cảm thấy hụt hẫng như lạc vào một website khác.
4.4. Tối ưu cho cảm ứng (touch)
Tablet/mobile và đặc biệt là từ sau sự xuất hiện của Windows 8 làm nổi lên phong trào cảm ứng nơi người tiêu dùng. Do đó có một website hoạt động mượt mà với cảm ứng là một chiến thuật hay, bất kể kích thước màn hình đó như thế nào.
4.5. Kiểm tra trên mọi trình duyệt
Trước đây, nói đến trình duyệt ta thường chỉ nghe nói đến Google Chrome, Firefox, ….
Desktop:
- Firefox
- Chrome
- Safari
- Opera
- Cốc Cốc
Table/Mobile
- Safari
- Trình duyệt mặc định của Android
- Chrome
- Opera
- Firefox
Trên đây chỉ là một số trình duyệt phổ biến nhất. Bạn sẽ cần kiếm tra với nhiều trình duyệt khác nhau, ở mọi độ phân giải khác nhau.
Lời kết
Chuyển đổi sang Responsive Web Design sẽ là một thử thách lớn, nhưng với hướng đi của ngành công nghiệp hiện nay, thì đây sẽ là sự chuẩn bị cho tương lai của bạn và tạo được ưu thế dẫn trước các đối thủ.
Bạn đã có những sự thay đối nào trong thiết kế website? Lời khuyên nào bạn có cho những ai chưa tiếp cận đến website trên mobile? Mời bạn cũng chia sẻ trong phần dưới đây và nếu thấy bài viết hữu ích, hãy làm tăng giá trị cho bài viết bằng cách chia sẻ với mọi người..
:
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo khóa học Digital Marketing từ năm 2009 và là đối tác chính thức của Facebook và Google. Với kinh nghiệm hơn 20 năm, chúng tôi sẽ cung cấp cho bạn những kiến thức Digital Marketing mới nhất và hữu ích nhất! Tìm hiểu thêm về EQVN tại đây nhé!
Chia sẻ bài viết này:

EQVN.NET - Đào tạo, tư vấn giải pháp & triển khai Digital Marketing
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo Digital Marketing tại Việt Nam từ năm 2003. Là đối tác chính thức với Facebook, Google, Zalo và các đối khác trong ngành
Bài viết cùng chủ đề
Đối với SEO-er, một trong những nhiệm vụ quan trọng cần phải thực hiện đó là cải thiện thứ hạng website trên công cụ tìm…
Trong thời đại công nghệ 4.0, việc tìm kiếm thông tin trở nên dễ dàng hơn bao giờ hết nhờ sự phát triển của công…
SEO (Search Engine Optimization) là một trong những công cụ mạnh mẽ nhất giúp doanh nghiệp phát triển trong kỷ nguyên số. Nhưng lợi ích…
Công nghệ ngày càng phát triển, người dùng cũng trở nên ít kiên nhẫn hơn, luôn muốn nhận thông tin nhanh hơn. Bất kể truyền…
Quá trình thu thập thông tin (Crawling) hay việc lập chỉ mục (Index) của website là những khái niệm phổ biến trong SEO. Là một…

ĐÀO TẠO, TƯ VẤN GIẢI PHÁP VÀ TRIỂN KHAI DIGITAL MARKETING
EQVN.NET
Được thành lập vào tháng 4 năm 2003 và bắt đầu đào tạo Digital Marketing vào năm 2009. Với mục tiêu, Hỗ trợ doanh nghiệp và các cá nhân nắm bắt cơ hội và khai thác tối đa ứng dụng của Internet vào hoạt động kinh doanh.
Liên hệ chúng tôi qua mạng xã hội
KHÓA HỌC NỔI BẬT
Cập nhật những thông tin hữu ích về Digital Marketing mỗi tuần