Thiết Kế UI UX Là Gì? Hướng Dẫn Và Lưu Ý Các Cách Thiết Kế UI UX Tốt
Tác giả: EQVN.NET | Chuyên mục: SEO | Ngày cập nhật: 17 - 02 - 2023
Chia sẻ bài viết này:
Thiết kế UI UX đóng vai trò quan trọng trong quá trình xây dựng website hay lập trình ứng dụng. Đây cùng là một yếu tố quan trọng để cải thiện trải nghiệm người dùng và nâng cao thứ hạng website. Tuy nhiên, trên thực tế, việc phân biệt giữa UI UX và khả năng ứng dụng chúng đôi khi là vấn đề của những người có nhu cầu thiết kế website. Do đó, qua bài viết này, EQVN sẽ cung cấp cho bạn các thông tin cần thiết để thấu hiểu sự khác nhau giữa hai hoạt động này, các ứng dụng thực tế, cũng như đưa ra những lợi ích khi sở hữu thiết kế UI UX tốt.
| EQVN là đơn vị tiên phong trong lĩnh vực đào tạo khóa học Digital Marketing từ năm 2009 và là đối tác chính thức của Facebook và Google. Với kinh nghiệm hơn 19 năm, chúng tôi sẽ cung cấp cho bạn những kiến thức Digital Marketing và kiến thức về quản trị doanh nghiệp mới nhất và hữu ích nhất! Tìm hiểu thêm về EQVN tại đây nhé! |
1. UI là gì? Thiết kế UI là gì?
UI, viết tắt của cụm User Interface, hay còn gọi là giao diện người dùng. Đây là nơi tương tác giữa người dùng và thiết bị điện tử, như các giao diện tương tác với người dùng, các nút khi họ nhấp vào trên website…
User Interface Design, hay thiết kế UI là quá trình các nhà thiết kế tạo ra giao diện người dùng, từ các font chữ, nút bấm, màu sắc, cho đến các hình ảnh, màn hình ứng dụng…
Sẽ có 2 loại thiết kế thường thấy khi thiết kế UI:
- Visual Design (Thiết kế trực quan): nơi mà các nguyên lý thị giác được ứng dụng một cách triệt để khi thiết kế.
- Motion Design (Thiết kế chuyển động): những phần chuyển động thường thấy trên website là tác phẩm của hoạt động thiết kế chuyển động.
1.1. Visual Design là gì?
Bạn có thể thấy rằng, cùng một mẫu quần áo, những sản phẩm màu đen thường có số lượng sản xuất cao hơn những màu còn lại. Nguyên nhân của việc này rất đơn giản, vì màu đen dễ phối và lâu cũ hơn. Từ đó, yêu cầu của người dùng về sản phẩm màu đen cũng cao hơn các màu khác.
Do vậy, khi thiết kế website, chúng tôi cũng nhận thấy rằng chữ đen trên nền trắng là dễ đọc nhất trong tất cả cách phối màu. Thay vì sử dụng màu đỏ thương hiệu của EQVN, chúng tôi đã sử dụng màu đen trên nền trắng, cũng như chọn font chữ sao cho người dùng dễ đọc nhất.
Do vậy, mảng thiết kế trực quan trong UI sẽ tập trung vào giao diện hiển thị như các giao diện lung linh, bắt mắt khi truy cập vào website, icon, màu sắc phù hợp với từng phần của website, những hình ảnh phù hợp với màu thương hiệu…. Đây là khi các nguyên lý thị giác được tận dụng tối đa để hoàn thiện giao diện website .
1.2. Motion Design là gì?
Trong thiết kế chuyển động, người thiết kế sẽ tạo ra các hiệu ứng chuyển động nhỏ, khi người dùng giao tiếp với một bộ phận nào đó trên website. Chẳng hạn, bạn có thể nhìn thấy chuyển động của lời nhắn ở góc phải trang này, đây là một phần tạo nên tính sinh động cho website.
1.3. Các thiết kế UI đem lại trải nghiệm tốt cho người dùng
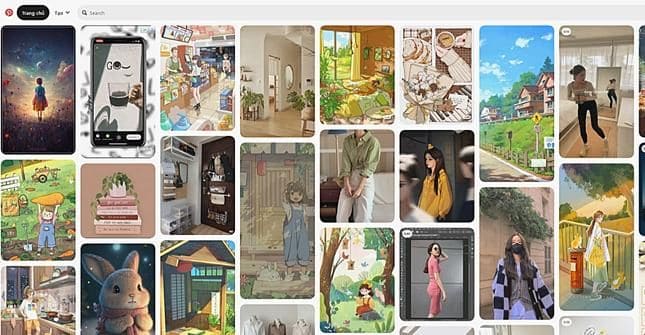
1.3.1. Pinterest
Kết hợp giữa thông tin dạng card và kiểu trượt thác nước, Pinterest đã đưa người dùng đến những trải nghiệm mượt mà, giữ chân người dùng nghiên cứu nhiều hơn trên website.
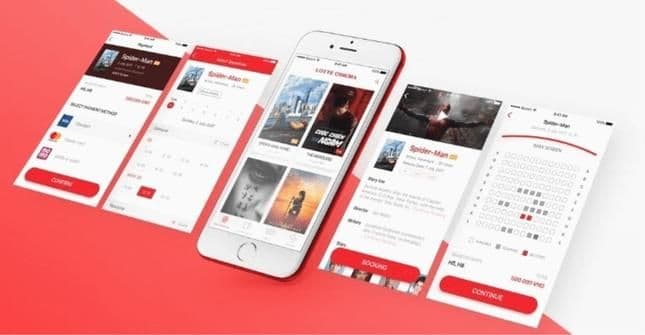
1.3.2. Ứng dụng đặt vé xem phim
Ứng dụng được thiết kế theo quy trình đặt vé đơn giản, nhanh chóng tìm được các phim đang chiếu, giao diện lựa chọn chỗ ngồi được trực quan hóa một cách dễ hiểu và không tốn thời gian chờ đợi để sở hữu vé xem bộ phim ưa thích.
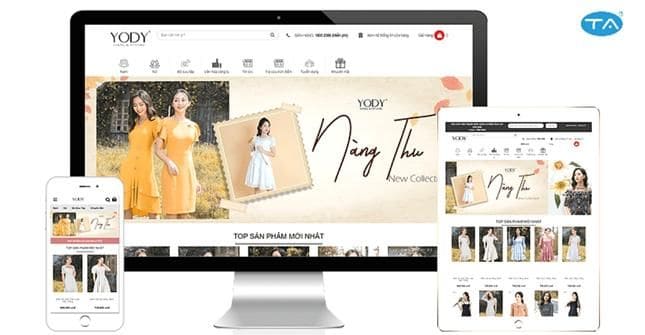
1.3.3. Website bán quần áo
Bằng các thiết kế hiện đại, dễ tương tác, từ xem sản phẩm, lựa chọn loại mặt hàng, thêm vào giỏ hàng cộng với nút CTA lớn, giao diện website đã thúc đẩy một lượng lớn người chọn mua sản phẩm cũng như lưu giữ những sản phẩm yêu thích.
1.4. Các trường hợp thiết kế UI tệ
Sẽ rất lãng phí thời gian cũng như công sức của bạn khi tiếp thị tiếp cận và thu hút rất nhiều khách hàng ghé thăm, nhưng lại không tạo ra các chuyển đổi vì các thiết kế UI không thực sự đem đến hiệu quả về mặt trải nghiệm.
Để tránh cản trở quá trình sử dụng của khách hàng, sẽ có 4 lỗi phổ biến nhất mà nhà thiết kế UI không nên mắc phải như sau.
1.4.1. Giao diện trang không ấn tượng
Trong hình, bạn cũng có thể thấy giao diện website khá lộn xộn, gây khó khăn trong việc tìm kiếm và không ai sẽ còn đủ sự hứng thú để tìm hiểu nội dung của website.
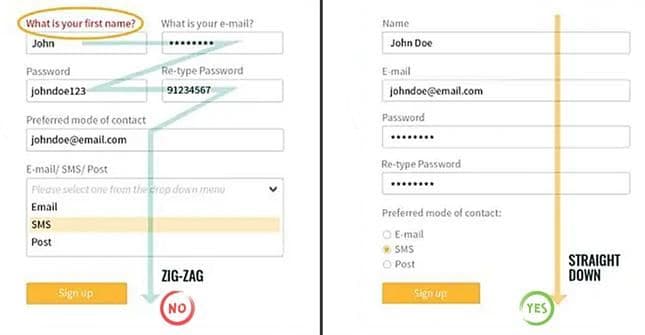
1.4.2. Form điền thông tin rối mắt
Form điền dạng zigzag bên trái có thể tạo sự khó chịu cho người dùng cũng như có thể khiến khách hàng bị bỏ sót thông tin, bạn nên chuyển cách thiết kế sang dạng bên phải để tạo sự thoải mái hơn cho khách hàng.
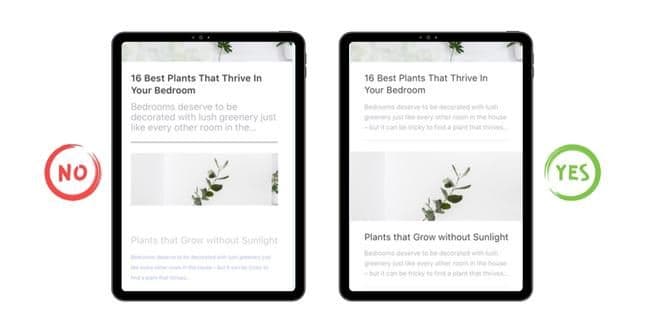
1.4.3. Text khó đọc
Sự không đồng nhất về kích thước chữ, in đậm in nhạt khác nhau cũng như sử dụng những font chữ khó nhìn có thể làm website trở nên thiếu chuyên nghiệp, người dùng khó tìm kiếm được thông tin mà họ cần.
1.4.4. Sử dụng nhiều icon không đồng bộ
Icon là một yếu tố nhỏ nhưng ảnh hưởng xuyên suốt quá trình sử dụng của người dùng. Sự thiếu nhất quán trong thiết kế như hình bên trái có thể gây ra sự bối rối hoặc khiến trải nghiệm của người xem không thoải mái.
2. UX là gì? Thiết kế UX là gì?
User Experience hay còn gọi là UX, là những trải nghiệm được nhà thiết kế tạo ra nhằm tác động đến cảm xúc, nhận thức của người dùng. Quá trình thiết kế này sẽ bắt đầu từ khi người dùng tiếp cận sản phẩm/dịch vụ đến khi họ ngừng sử dụng sản phẩm/dịch vụ này.
Mục đích tối quan trọng của thiết kế UX là cải thiện chất lượng tương tác của người dùng đối với sản phẩm/dịch vụ. Qua việc làm cho công nghệ trở nên thân thiện hơn, các nhà thiết kế UX có thể giúp người dùng cảm giác tốt hơn khi trải nghiệm sản phẩm.
Cụ thể, thiết kế UX giúp người dùng biết chính xác họ đang làm gì, tìm kiếm thông tin, sản phẩm như thế nào, đang ở giai đoạn nào của quy trình đăng ký,… Do đó, thiết kế UX không chỉ là cách sử dụng các thiết bị điện tử, website hay ứng dụng, với nhiều lĩnh vực khác cần tăng chất lượng tương tác, thiết kế UX vẫn phát huy tốt thế mạnh của mình.
2.1. Các ứng dụng của thiết kế UX
2.1.1. Thiết kế trải nghiệm trò chơi nhập vai (kể cả AR & VR)
Thiết kế UX là yếu tố cần thiết để tối ưu quá trình trải nghiệm các trò chơi nhập vai của người dùng, kể cả các công nghệ phổ biến như AR (Augmented Reality – Thực tế Tăng cường) và VR (Virtual Reality – Thực tế Ảo).
2.1.2. Giúp người dùng hiểu rõ về sản phẩm bằng cách tương tác trực tiếp
Đây là ứng dụng cực kỳ hữu ích của UX trong việc trải nghiệm sản phẩm dịch vụ bằng cách tương tác “trực tiếp” nhưng cũng không trực tiếp. Tính năng này mang lại lợi ích không chỉ đối với doanh nghiệp mà còn với người dùng trải nghiệm, đặc biệt trong những lĩnh vực nhất định, ví dụ như bất động sản, du lịch,…
Ví dụ: Đây là website về một công ty bất động sản chuyên cung cấp những căn hộ, cho thuê/mua phòng,… Như bạn thấy, nhờ công nghệ này, bạn có thể trải nghiệm khám phá căn phòng, xem cách bố trí phòng ốc theo ý muốn của bạn và tương tác, từ đi thẳng, rẽ trái, phải, nhìn xung quanh, đi vào phòng,… mà không cần phải đến xem phòng trực tiếp.
2.2. Các thiết kế UX sáng tạo ứng dụng thực tế
2.2.1. Màn hình chờ Lazy Loading
Đối với các trang có nhiều content, như Facebook, LinkedIn, kỹ thuật lazy loading sẽ giúp người dùng không cảm thấy quá lâu khi chờ đợi, cũng như giảm thiểu dung lượng cần thiết.
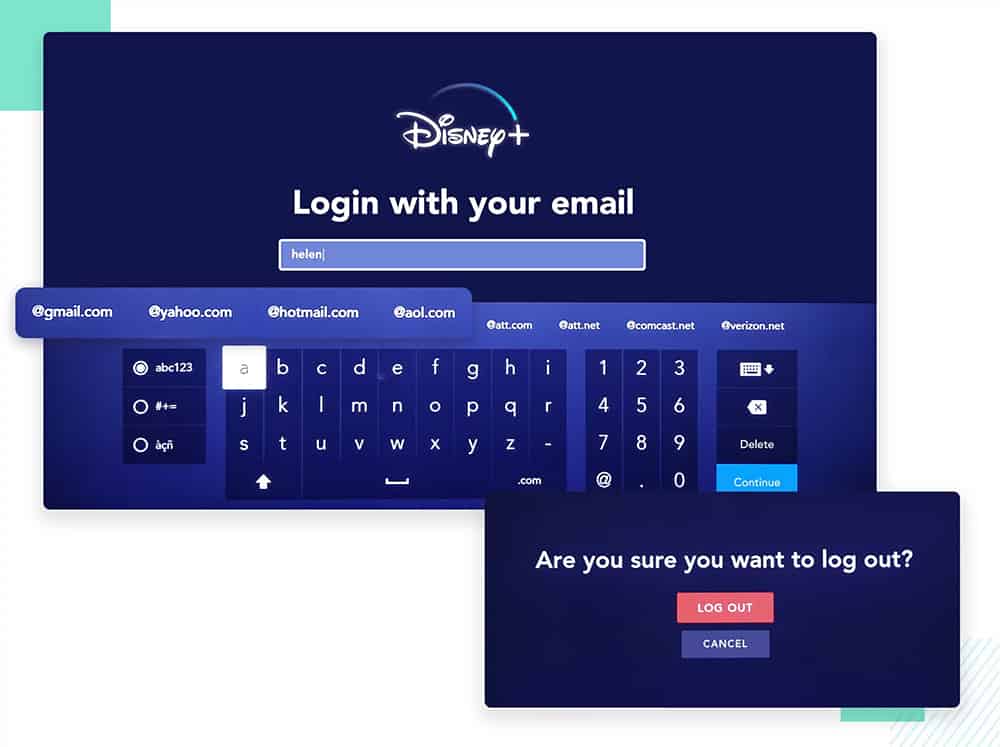
2.2.2. Cung cấp chính xác những gì người dùng hướng đến
Từ các chi tiết UX nhỏ bên dưới, kênh Disney+ đã hoàn thiện trải nghiệm, nâng cấp tính tiện ích cho người dùng rất nhiều.
- Cung cấp các gợi ý đuôi email để người dùng tránh các lỗi chính tả khi tự soạn thảo và điền thông tin nhanh hơn.
- Bảng thông báo xác nhận khi thoát tài khoản để tránh trường hợp người dùng bấm nhầm và cản trở trải nghiệm của họ.
- Nút đăng xuất được đội ngũ Disney thiết kế nổi bật và được chọn sẵn, để người dùng thoát trang nhanh hơn, trải nghiệm diễn ra nhanh chóng hơn.
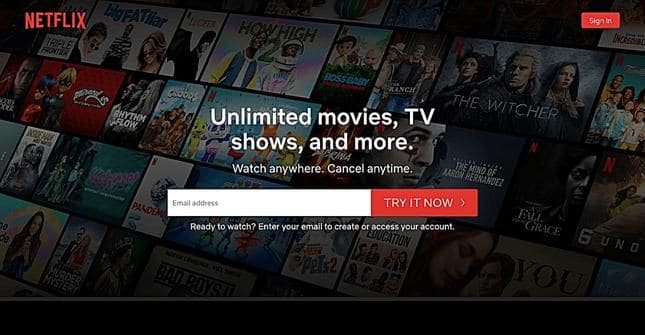
2.2.3. Cung cấp yếu tố vượt hơn kỳ vọng của khách hàng
Để người dùng có thể thưởng thức trọn vẹn các bộ phim, Netflix đã làm rất tốt trong việc sáng tạo thiết kế UX và nhận được đông đảo sự ủng hộ cũng như gia tăng doanh thu.
Theo đó, Netflix đã có đông đảo sự ủng hộ từ người dùng và gia tăng doanh thu qua một số chức năng như:
- Ứng dụng này đáp ứng được những gì người dùng cần, như không giới hạn phim hay chương trình TV, xem ở bất cứ nơi nào và hủy bất kỳ lúc nào.
- Giao diện đơn giản, thông điệp rõ ràng, dễ theo dõi và dễ làm theo.
- Sử dụng dữ liệu để cá nhân hóa trải nghiệm như tạo ra các danh sách được tổng hợp và đề xuất dựa trên lịch sử đã xem.
- Sử dụng thử nghiệm A/B cho các tính năng mới.
2.3. Các trường hợp thiết kế UX tệ
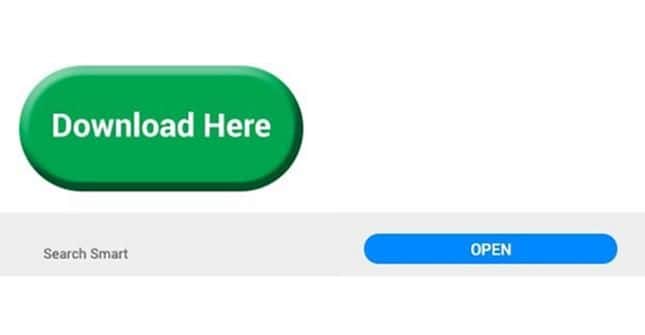
2.3.1. Quảng cáo đánh lừa người dùng
Đây là một trường hợp thường thấy trên các website dạng tin tức, forum hay blogger. Để tăng thu nhập, có không ít quảng cáo sẽ xuất hiện trong quá trình tương tác của người dùng, chúng hiển thị nút tải về thật lớn nhằm đánh lừa người dùng nhấn vào, khiến họ mất thời gian và không đạt được mục đích cuối cùng.
Do đó, đừng chậm trễ trong việc xử lý các quảng cáo này, vì chúng có thể gây khó chịu cho người dùng và làm giảm uy tín của thương hiệu với người truy cập.
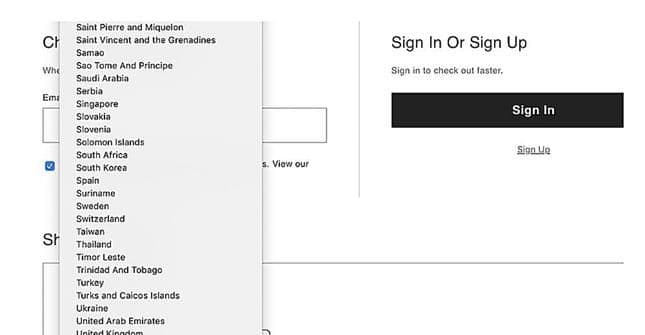
2.3.2. Danh sách chọn lựa quá dài
Danh sách chọn lựa quá dài có thể che hết màn hình thao tác của người dùng, biến chúng trở thành một lỗi UX trong quá trình nhập thông tin của họ. Điều này có thể khiến họ gặp khó khăn và tệ hơn là từ bỏ và thoát khỏi ứng dụng khi chưa hoàn tất.
Để giải quyết vấn đề này, bạn có thể chỉnh sửa trong file CSS và kiểm tra lại trước khi công khai website đối với người dùng.
2.3.3. Hệ thống cảnh báo không thân thiện
Một tính năng khá khó chịu khi người dùng muốn lưu lại các khoảnh khắc của mình, nhất là khi sử dụng các sản phẩm của Apple. Khi người dùng mở camera, hệ thống có thể liên tục báo hết dung lượng, bỏ lỡ cơ hội để người dùng lưu lại kỷ niệm, nhưng lại không có bất kỳ gợi ý hay phương án cụ thể (xóa bao nhiêu hình hay file rác…) hỗ trợ người dùng.
Cả nút Done và Settings được thêm vào cũng không giúp người dùng xác định họ có chụp được hình hay không. Do đó, nếu được thiết kế cảnh báo thân thiện và chi tiết hơn về cách xử lý, khách hàng sẽ dễ dàng sử dụng sản phẩm hơn.
2.3.4. Livechat chăm sóc khách hàng phản tác dụng
Có không ít website hiện nay đã tích hợp hệ thống livechat hỗ trợ khách hàng, tuy nhiên, việc không có người trực để trả lời khách hàng kịp thời đã khiến cho tính năng bị dư thừa, gây ra sự khó chịu, tạo ấn tượng không tốt cho khách hàng khi họ cần.
Nếu thiếu nhân sự hỗ trợ hay chưa biết cách vận hành chatbot, bạn nên ẩn đi tính năng này để tránh cảm giác thất vọng từ khách hàng. Do vậy, mặc dù tin nhắn trả lời tự động rất hữu ích, nhưng nếu lạm dụng quá nhiều sẽ gây phản tác dụng, thể hiện thái độ thờ ơ của doanh nghiệp trong việc chăm sóc khách hàng.
3. Thiết kế UI UX khác nhau và ảnh hưởng tới nhau như thế nào?
Rất khó để chúng ta có thể phân biệt ảnh hưởng của UI và UX trong công việc thường ngày. Bởi lẽ, có khá nhiều công ty đã xem thiết kế UI UX như 1 vai trò chung trong nhiều tác vụ như nghiên cứu người dùng, thiết kế trải nghiệm người dùng, thiết kế tương tác người dùng, tối ưu khả năng sử dụng, thiết kế giao diện người dùng, thiết kế đồ họa…
3.1. Sự khác nhau giữa thiết kế UI và thiết kế UX
Tuy cùng đóng vai trò quan trọng trong quá trình thiết kế, định nghĩa của thiết kế UI và UX vẫn có sự khác biệt như UI sẽ thiết kế tập trung vào giao diện và cách làm việc của sản phẩm, còn UX tập trung vào thiết kế cảm giác của người dùng khi sử dụng sản phẩm.
Bên cạnh đó, nhiệm vụ của các nhà thiết kế UI và UX cũng có sự khác biệt đáng kể. Nếu nhà thiết kế UX tập trung vào nghiên cứu và hoàn thiện hành trình khách hàng (Customer Journey), thì nhà thiết kế UI sẽ thiết kế các chi tiết để hiện thực hóa hành trình khách hàng đó.
Trong thực tế, các tác phẩm sau quá trình thiết kế UX sẽ được áp dụng cho toàn bộ các loại sản phẩm, dịch vụ hoặc trải nghiệm. Nhưng đối với thiết kế UI, đa phần các tác phẩm của nhà thiết kế này sẽ dành cho giao diện của các sản phẩm điện tử.
3.2. Thiết kế UI UX có ảnh hưởng đến nhau như thế nào?
Nếu không có sự kết hợp linh hoạt và bổ trợ nhau giữa hai công cụ thiết kế UI UX, nhà thiết kế có thể gặp phải những sản phẩm đẹp nhưng khó sử dụng, hoặc sản phẩm dễ dùng nhưng hình thức không bắt mắt.
Đối với trường hợp 1: Khi sản phẩm có UX tốt, UI tệ
Bạn nghĩ ra một ứng dụng với ý tưởng mới lạ, rất có tiềm năng triển khai và chưa từng có trên thị trường. Bạn nhanh chóng tìm đến các nhà thiết kế UI để nghiên cứu và ra mắt sản phẩm đến nhiều người.
Thực tế là, lượng người dùng ngày một giảm đi chỉ sau một thời gian ngắn sử dụng sản phẩm. Vậy nguyên nhân do đâu?
Bạn nhanh chóng tìm hiểu và phát hiện ra nhiều phản hồi tiêu cực của người dùng về trải nghiệm trên ứng dụng:
- Font chữ quá nhỏ, màu chữ gây khó chịu cho người sử dụng.
- Nút bấm có kích thước quá nhỏ, khoảng cách giữa các nút quá gần nhau, khiến cho người sử dụng khó thao tác hoặc bấm nhầm nút.
- Hình ảnh bị mờ, tốc độ tải trang chậm.
Qua đây, bạn cũng có thể thấy, UI đã thực sự tác động và phá hỏng một ý tưởng kinh doanh sáng tạo đến mức nào. Nếu không có sự kiểm tra và phê duyệt từ chính nhà sản xuất trước khi sản phẩm được tung ra, đây đã có thể là một ứng dụng có tiềm năng sinh lời nếu có thể hoàn thiện hơn.
Đối với trường hợp 2: Khi sản phẩm có UI tốt, UX tệ
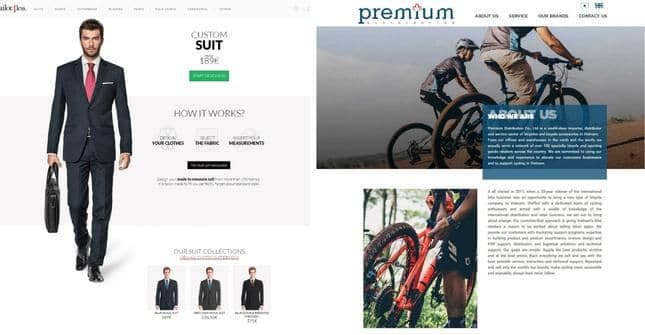
Bạn sở hữu một doanh nghiệp cung cấp dịch vụ, bạn mong muốn thiết kế website để tiếp cận nhiều người dùng online hơn. Khi nhận được website bạn rất hài lòng với giao diện hiện đại, truyền tải chính xác thông điệp của thương hiệu cũng như văn hóa doanh nghiệp.
Tuy nhiên, trong quá trình sử dụng, có rất nhiều cách sắp xếp phức tạp mà người dùng cảm thấy khó khăn như:
- Khó tìm kiếm thông tin dịch vụ mà họ cần
- Nhiều bước thanh toán để sở hữu dịch vụ
- Không có thông tin hoặc cách thức liên hệ khi cần tư vấn, hỗ trợ
Bên cạnh đó, bản thân thương hiệu cũng có thể gây ảnh hưởng xấu tới người dùng, nếu nó không thể hiện sự tinh tế, thái độ thân thiện với khách hàng…
4. Cách đo lường và tối ưu thiết kế UI UX với phương pháp A/B Testing
Để tối ưu hiệu quả thiết kế, doanh nghiệp nên sử dụng phương pháp đo lường A/B như:
- Kiểm tra thử giữa 2 giao diện, người dùng thích giao diện nào
- Điều chỉnh liên tục để tìm ra trải nghiệm mà khách hàng hài lòng nhất
- Tạo ra kế hoạch tương tác tốt hơn cho người dùng
- Cải thiện các phương pháp kích thích người dùng chuyển đổi
Qua đó, doanh nghiệp có thể gia tăng phần trăm cơ hội biến đối tượng tiềm năng thành khách hàng trung thành, tăng khả năng thuyết phục thành công họ sử dụng sản phẩm lâu hơn.
5. Lợi thế của website/ứng dụng có thiết kế UI UX tốt
5.1. Mang lại trải nghiệm tốt cho người dùng
Thời gian giữ chân khách hàng lâu hơn đồng nghĩa với cơ hội khách hàng ra quyết định mua hàng cũng cao hơn. Do đó, dựa trên các thông tin về chân dung khách hàng như nhân khẩu học, tâm lý khách hàng, việc thiết kế UI UX sẽ đem đến sản phẩm có khả năng thu hút cũng như giữ chân khách hàng tiềm năng.
Đội ngũ thiết kế UI UX chuyên nghiệp có thể cải tiến các thông tin cơ bản của website, biến chúng trở nên tự động hóa hơn, tự bán hàng, tự điều hướng khách hàng chuyển đổi, như cách thức mua hàng, để lại thông tin, gọi điện tư vấn, hỗ trợ,…
5.2. Cải thiện chỉ số SEO (thứ hạng, traffic, tốc độ tải trang)
Chỉ cần dựa vào việc thay đổi 1 tiêu chí UI hoặc UX bất kỳ, website của bạn có thể trở nên nổi bật hơn so với đối thủ cạnh tranh. Qua đó, các chỉ số SEO Onpage như thứ hạng website, lượt traffic, tốc độ tải trang cũng trở nên nhanh chóng hơn.
Google ngày càng khắt khe hơn khi đánh giá và xếp hạng website bằng những thuật toán Google, nên UI UX sẽ là công nghệ tốt nhất để cải thiện hiệu quả của hoạt động SEO như:
- Tạo ấn tượng ban đầu cho người dùng và giữ chân họ (Tăng Time On Site)
- Giao diện thân thiện với người dùng hơn: bố cục hợp lý, font chữ phù hợp, hình ảnh rõ nét, dung lượng thấp, tốc độ tải nhanh
- Thiết kế thân thiện với thiết bị di động
5.3. Phát triển thương hiệu lâu dài
Một thương hiệu uy tín được tạo thành từ những trải nghiệm thật sự thuyết phục khách hàng cùng chất lượng của sản phẩm. Do vậy, UX là một công nghệ đáng đầu tư, để đem lại sự ổn định trong tương lai cho thương hiệu.
Bên cạnh đó, thiết kế UI UX còn có thể giúp giảm đến 50% thời gian và chi phí khi phát triển website, ứng dụng, đây là một chướng ngại lớn của rất nhiều doanh nghiệp hiện nay. Nhờ điều này, người quản lý có thể có được cái nhìn tổng quát hơn về quy trình phát triển của hệ thống, tìm ra hướng phát triển tốt hơn, tránh được những sai lầm trong quá trình vận hành để có biện pháp xử lý nhanh chóng.
6. Lời kết
Công nghệ thiết kế UI UX đóng một vai trò quan trọng trong quá trình phát triển sản phẩm, trong việc tối ưu trải nghiệm người dùng và xa hơn nữa là phát triển thương hiệu. Do vậy, để áp dụng một cách bài bản công nghệ này, chúng tôi đã đưa ra các trường hợp thiết kế UI UX hữu ích và không hữu ích thường thấy trong thực tế. Hy vọng, qua bài viết này, bạn đã có thể phân biệt rõ ràng sự khác nhau giữa hai hoạt động này trong quá trình xây dựng sản phẩm của công ty.
Mục tiêu của việc tạo dựng website vừa để tương tác với người dùng tốt hơn, vừa tiếp cận được nhiều người dùng tiềm năng. Do đó, việc đầu tư vào các hoạt động SEO là cực kỳ cần thiết để bạn cải thiện lưu lượng truy cập tự nhiên của mình. Bạn có thể tham khảo qua khóa học SEO – Tối ưu hóa công cụ tìm kiếm Google. Khóa học được thiết kế bài bản từ cấp độ cơ bản, thích hợp cho các đối tượng mới tìm hiểu về SEO website, cùng hàng ngàn bài tập thực hành chuyên sâu về việc đọc chỉ số SEO và lên kế hoạch SEO.
- Nắm vững hành trình khách hàng và cách thức tiếp cận tự nhiên
- Triển khai hiệu quả SEO Onpage và SEO Offpage
- Thấu hiểu đặc trưng của công cụ tìm kiếm Google
- Thực hành đọc số liệu SEO và lên kế hoạch tối ưu hóa
Sự bùng nổ của thời đại kỹ thuật số đã mang đến cơ hội cũng như thử thách cho hàng ngàn doanh nghiệp hiện nay. Và Marketing sẽ là điều tạo nên lợi thế cạnh tranh cho bạn, tuy nhiên, là một lĩnh vực đầy sự cạnh tranh, bạn sẽ cần một nơi thích hợp để hệ thống hóa nguồn tài nguyên mạng khổng lồ. Vì vậy, chúng tôi tin rằng Blog Digital Marketing sẽ là nơi cập nhật thông tin uy tín và nhanh chóng mà bạn cần, nhất là trong lĩnh vực tiếp thị đa kênh và hơn thế nữa.
:
Chia sẻ bài viết này:
Giới thiệu về tác giả
EQVN là đơn vị tiên phong trong lĩnh vực đào tạo Digital Marketing tại Việt Nam từ năm 2003. Là đối tác chính thức với Facebook, Google, Zalo và các đối khác trong ngành
Bài viết cùng chủ đề
Phantom Keyword là một trong những yếu tố quan trọng nhất khi nhắc đến SEO. Khi được triển khai đúng cách, lưu lượng truy cập sẽ “đổ ào” về website…
Các thẻ tiêu đề (Header tags) không chỉ dừng lại ở việc làm cho nội dung trên trang web được sắp xếp tốt hơn và dễ đọc hơn. Chúng còn…
Để làm tốt công việc tối ưu hóa tìm kiếm SEO nói chung và SEO Offpage nói riêng cho Website xuất hiện trên top tìm kiếm của Google. Người làm…
Trong SEO, việc nâng cao vị trí trên các công cụ tìm kiếm không chỉ dừng lại ở việc tối ưu hóa từ khóa và liên kết. Một yếu tố…
Khi bạn tích hợp các từ khóa trên trang của mình, điều cần thiết là phải theo dõi mật độ từ khóa – Keyword Density để đảm bảo bạn không…

Đào tạo, tư vấn giải pháp và
triển khai Digital Marketing
Được thành lập vào tháng 4 năm 2003 và bắt đầu đào tạo Digital Marketing vào năm 2009. Với mục tiêu, Hỗ trợ doanh nghiệp và các cá nhân nắm bắt cơ hội và khai thác tối đa ứng dụng của Internet vào hoạt động kinh doanh.
Liên hệ chúng tôi qua mạng xã hội
Dịch vụ Digital Marketing
Chuyên mục Digital Marketing
Khóa học Digital Marketing